VitePress
VitePress 是一个基于 Vite 的静态网站生成器,用于构建文档网站。它具有快速的热重载和强大的插件系统,可以轻松地创建和发布高质量的文档网站。
安装
安装包
npm add -D vitepress安装向导
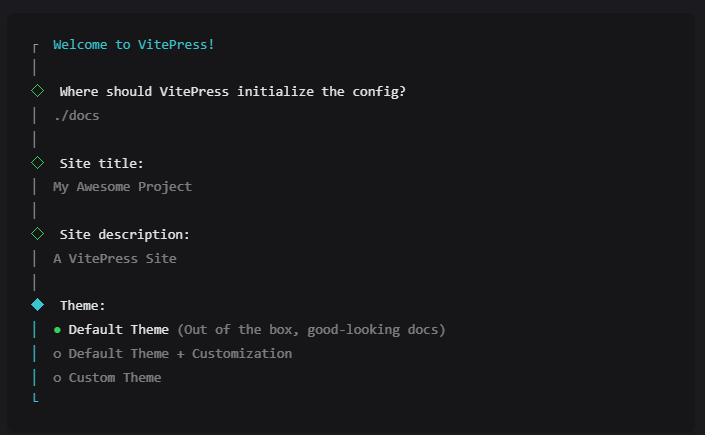
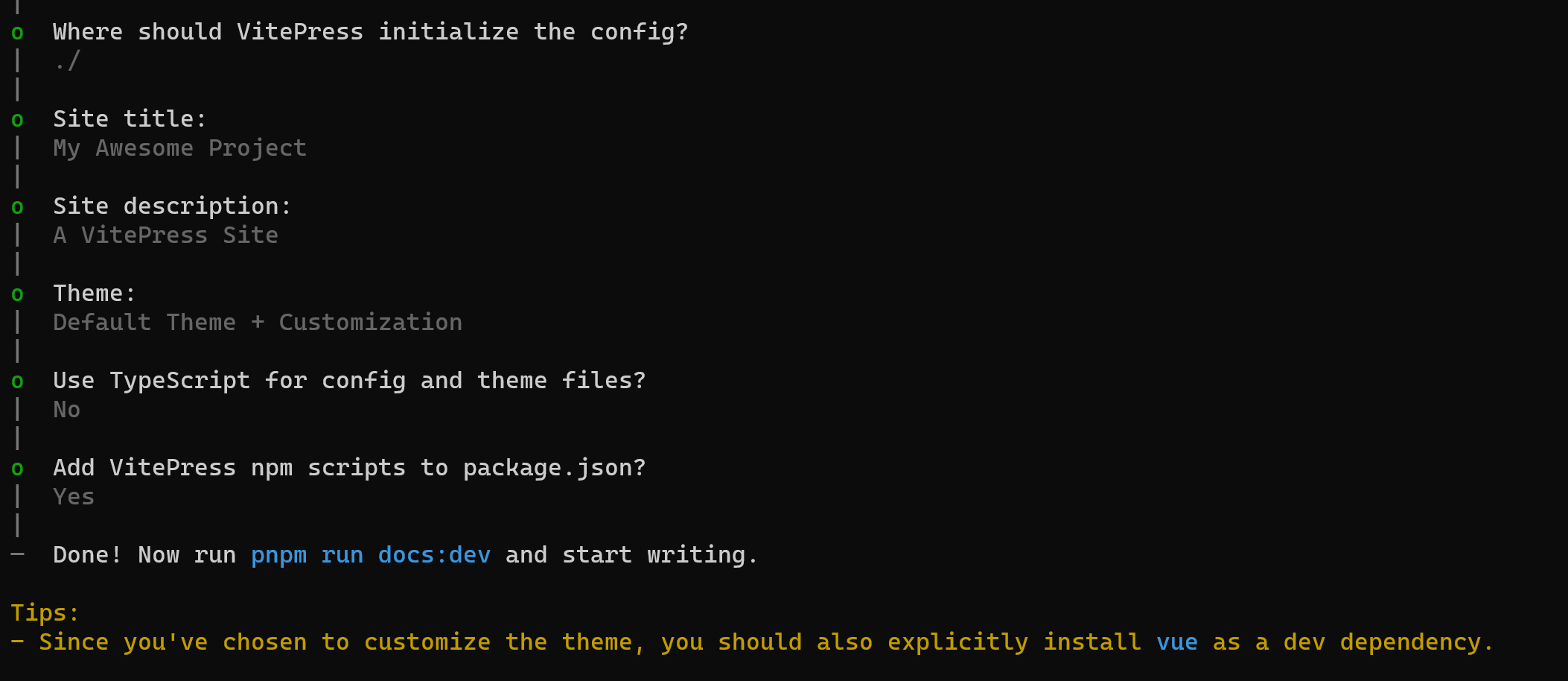
VitePress 附带一个命令行设置向导,可以帮助你构建一个基本项目。安装后,通过运行以下命令启动向导:
npx vitepress init这是我的配置,简单介绍一下
第一个是在当前根目录下创建 vitepress 项目
站点标题和描述。后续可以在配置中改
主题,建议选择第二个,个人觉得比较好看
是否使用 ts,我们个人学习就没必要 ts 了,主要还是我懒
是否添加脚本到 package.json,这个还是需要的,启动命令,打包命令这些都得用
将需要回答几个简单的问题:


文件结构
如果正在构建一个独立的 VitePress 站点,可以在当前目录 (./) 中搭建站点。
但是,如果在现有项目中与其他源代码一起安装 VitePress,建议将站点搭建在嵌套目录 (例如 ./docs) 中,以便它与项目的其余部分分开。
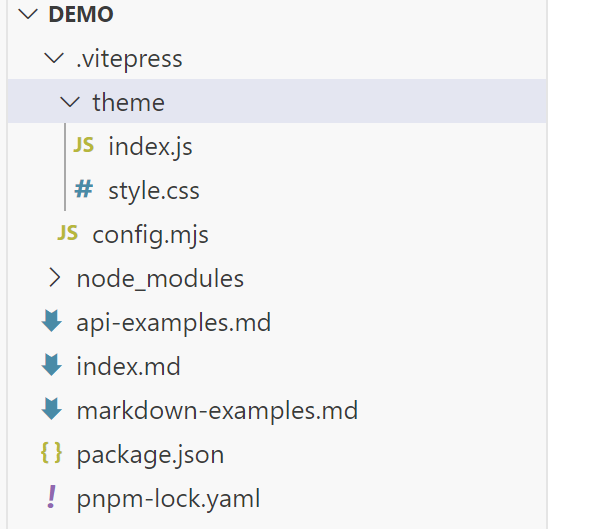
假设选择在 ./docs 中搭建 VitePress 项目,生成的文件结构应该是这样的:

初始化成功后,使用 vscode 或 webstorm 打开文件夹,会看到这样一个目录。接下来简单介绍一下每个文件的含义
.vitepress,最核心的目录,
theme 目录。自定义主题配置,css 样式等
config.mjs。最核心的文件,各种配置导航栏、侧边栏、标题什么的都是在这里
(重点)node_modules。安装的依赖
api-examples.md和markdown-examples.md。官方给的两个示例index.md主页相关重点package.json 和 pnpm-lock.yml。包管理工具需要用的
启动
npm run docs:dev
自定义配置
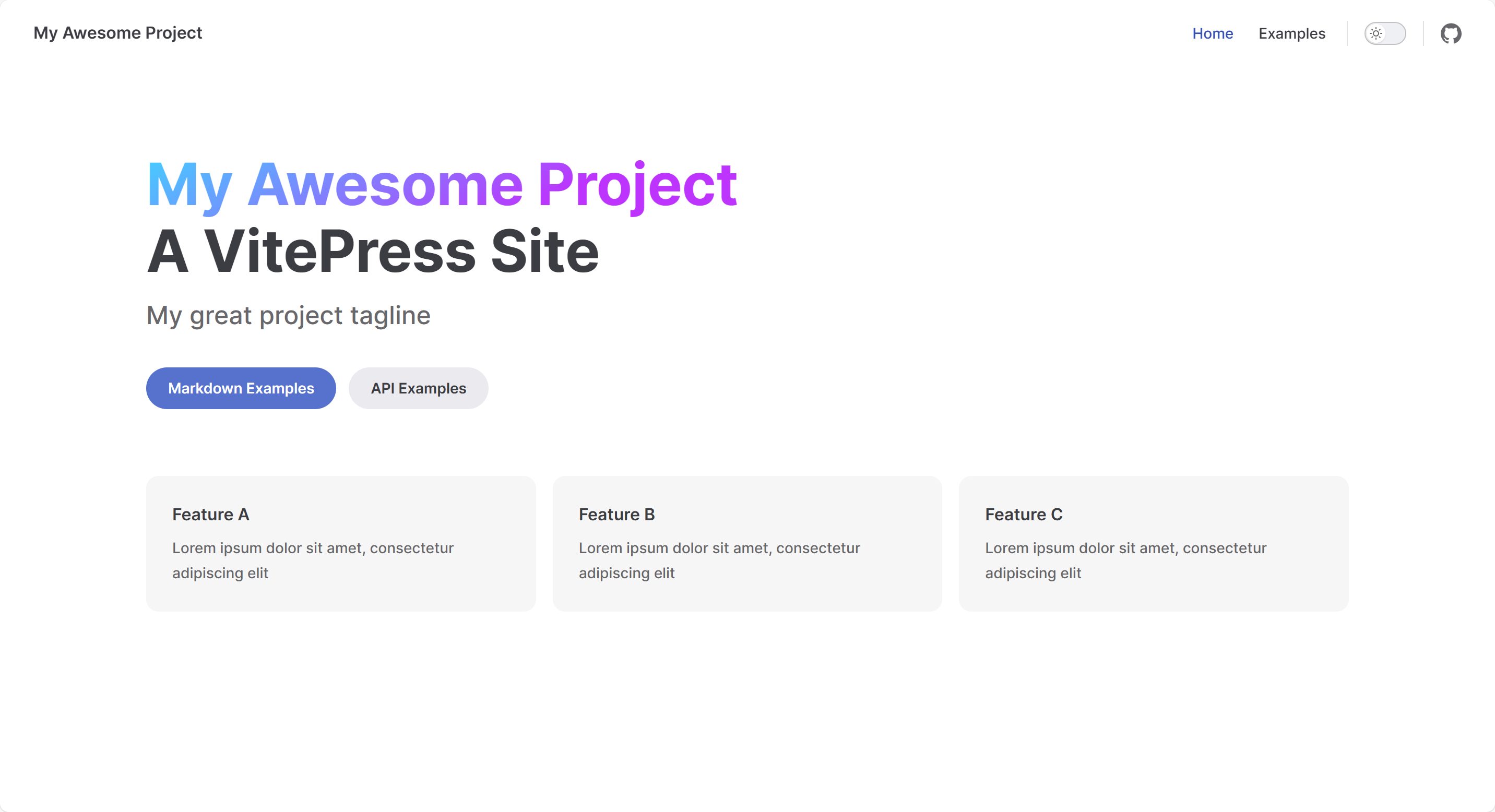
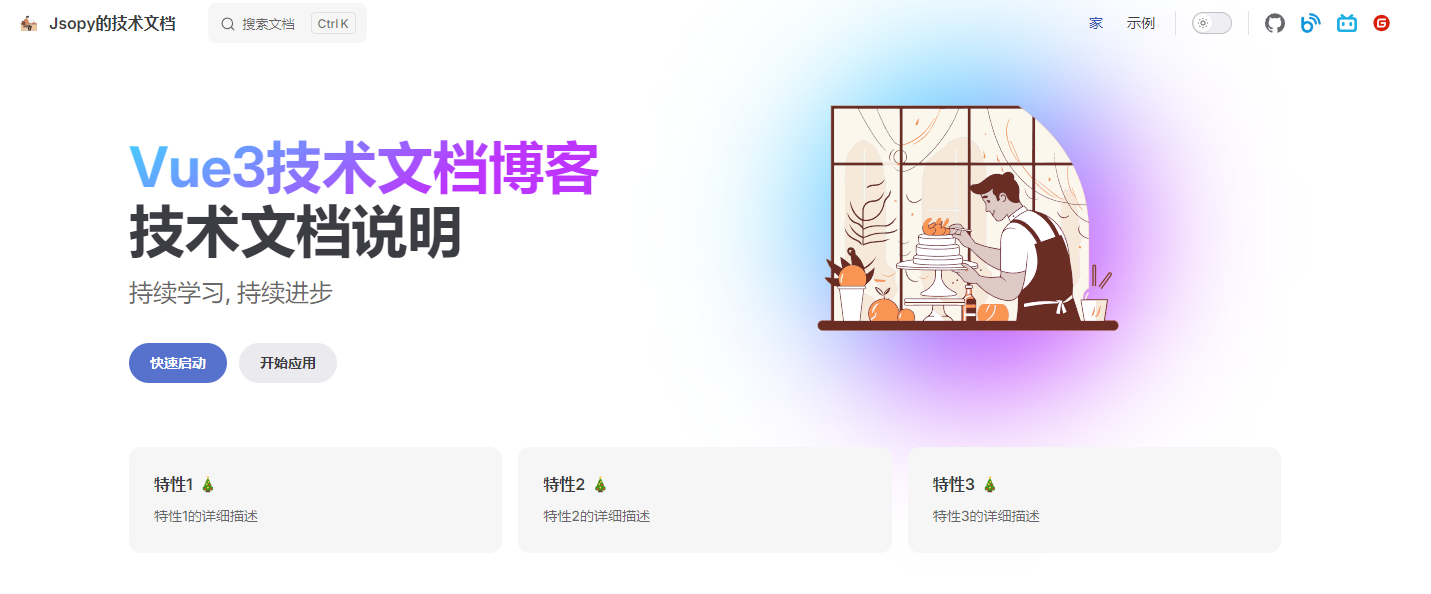
美化主页
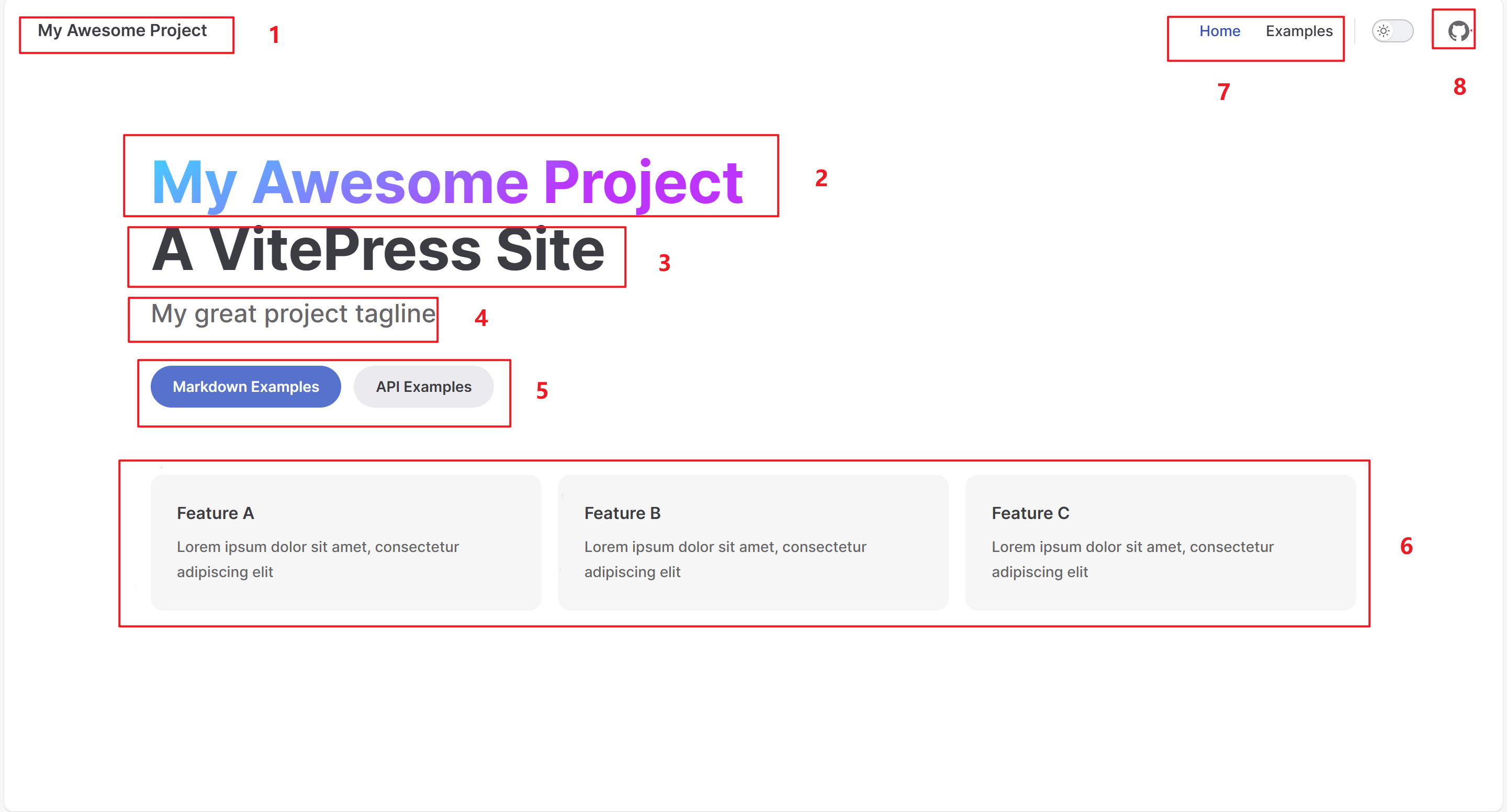
对于主页,我们自定义的内容有哪些?如下图,8 个地方可以自定义。接下来就一一叙述这 8 个地方怎么自定义的。

页脚

各个部位配置
- (9) 页脚
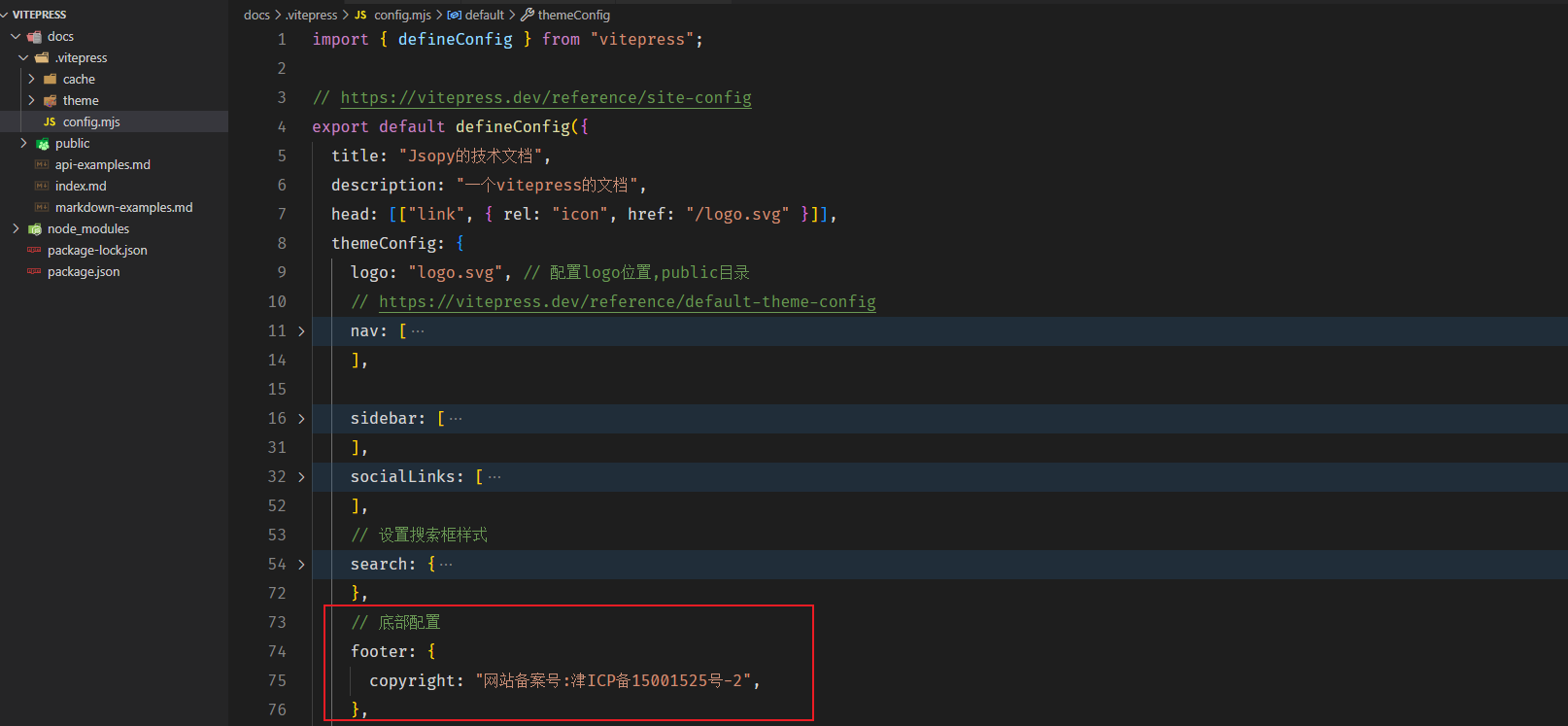
这个是直接配置 footer,在config.mjs 中里面的 defineConfig ->themeConfig 下面配置就可以了

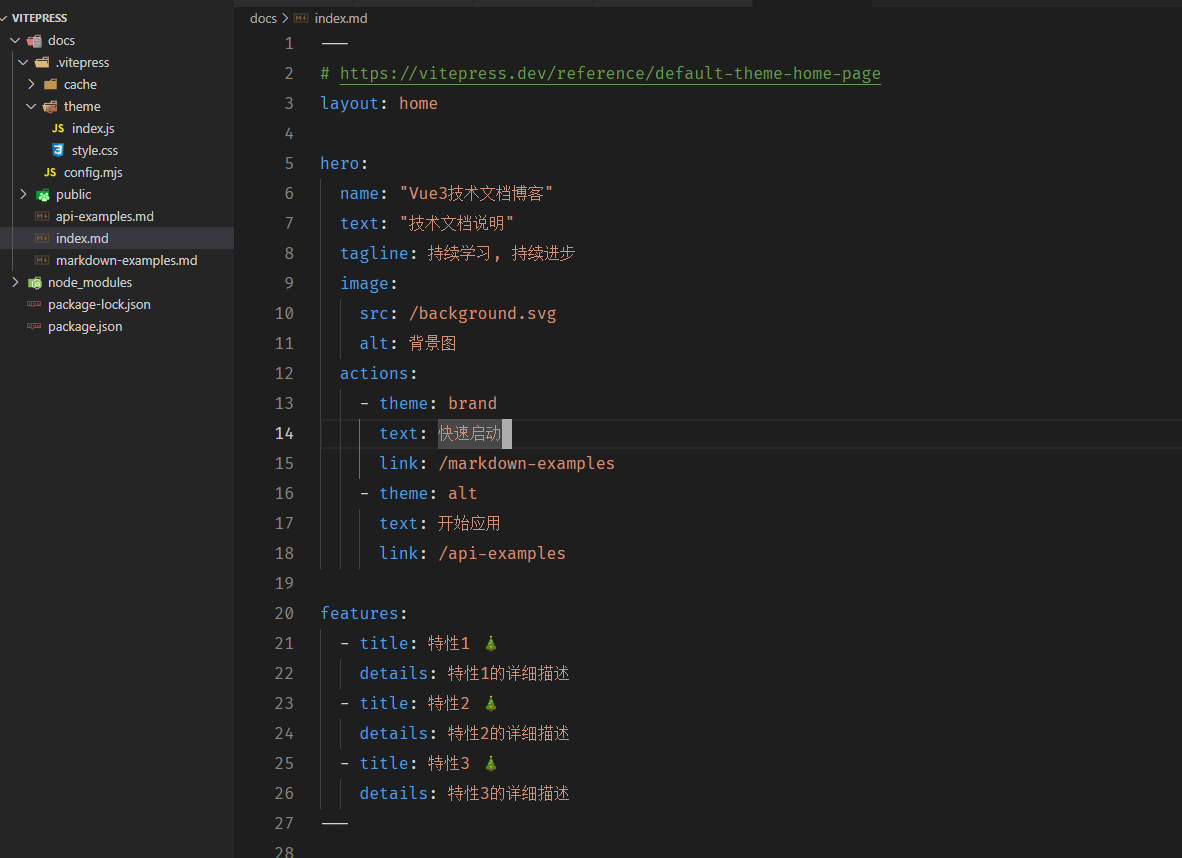
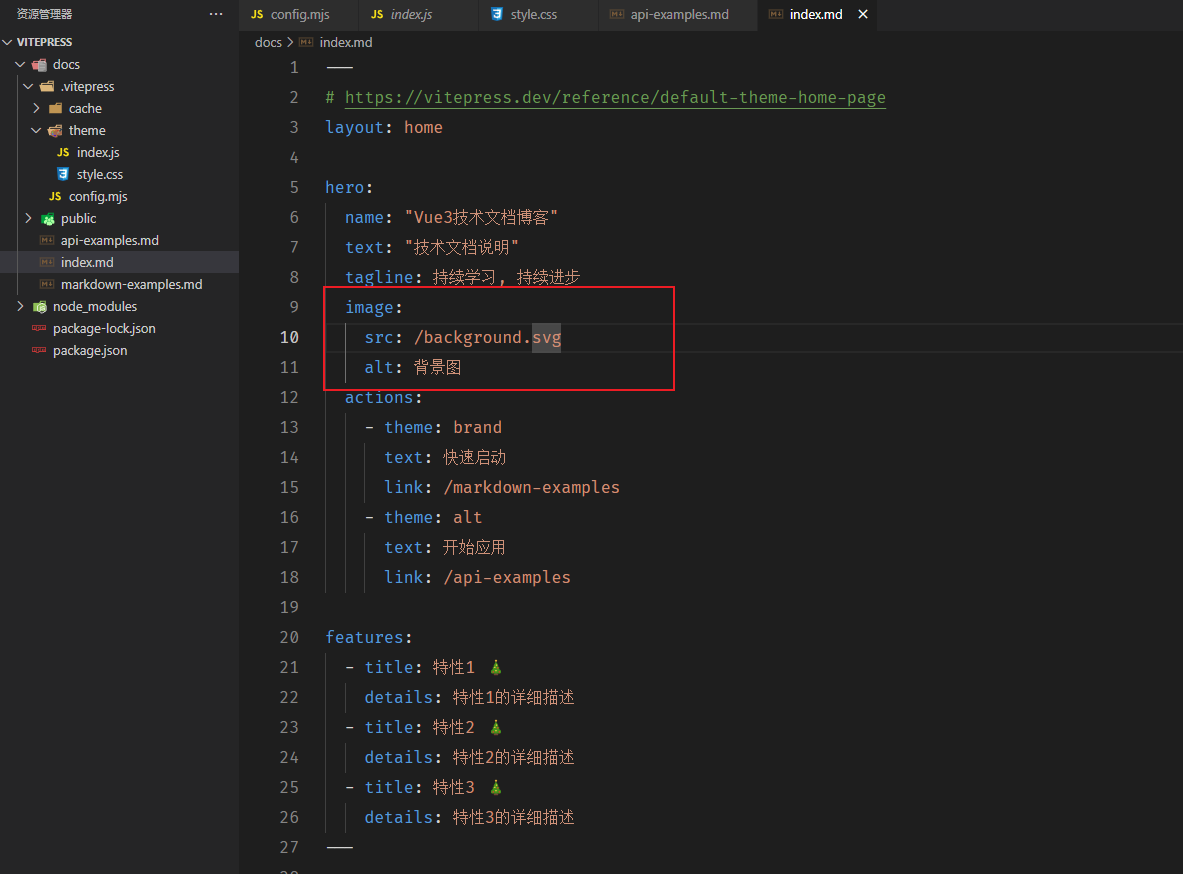
- 2-6 是在 index.md 文件中自定义的。简单介绍一下对应关系
| 序号 | 对应 |
|---|---|
| 2 | name |
| 3 | text |
| 4 | tagline |
| 5 | actions |
| 6 | features |

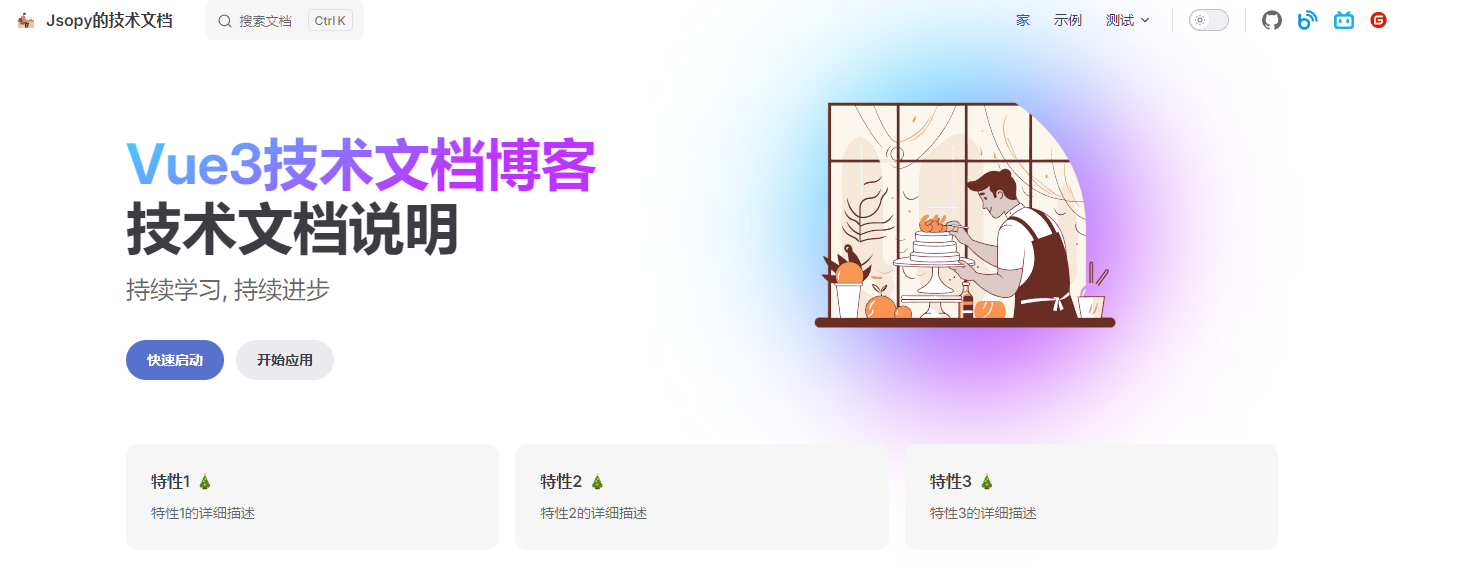
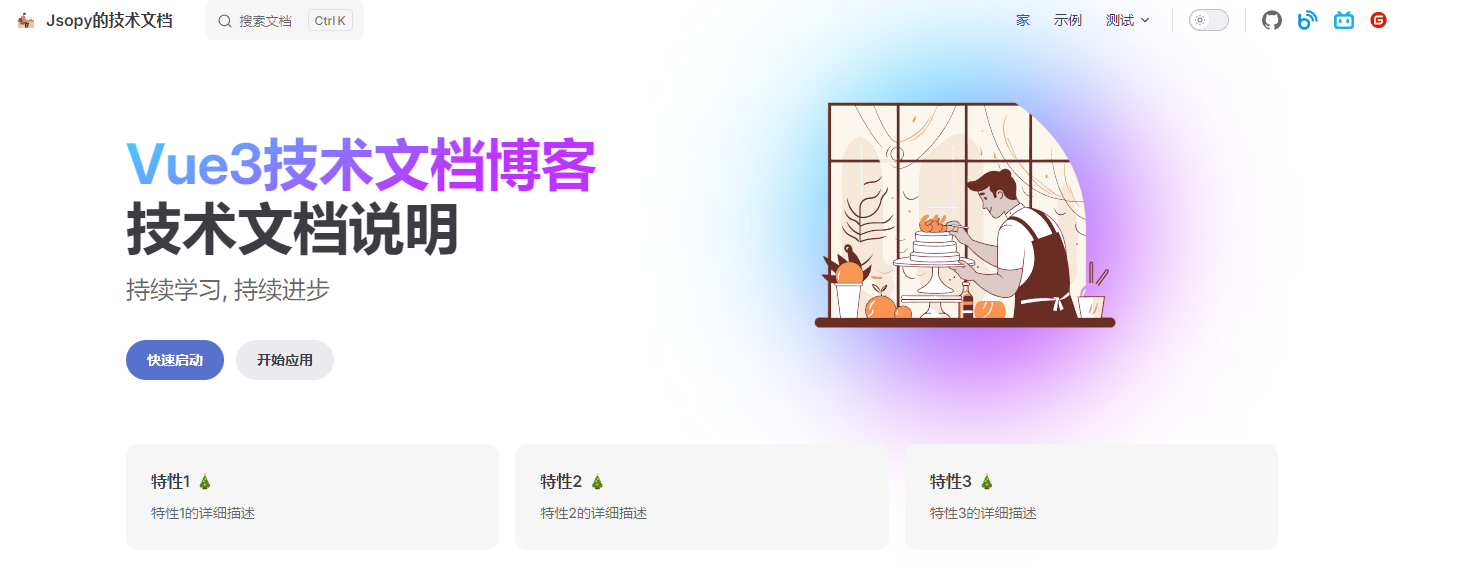
修改后的页面如下:

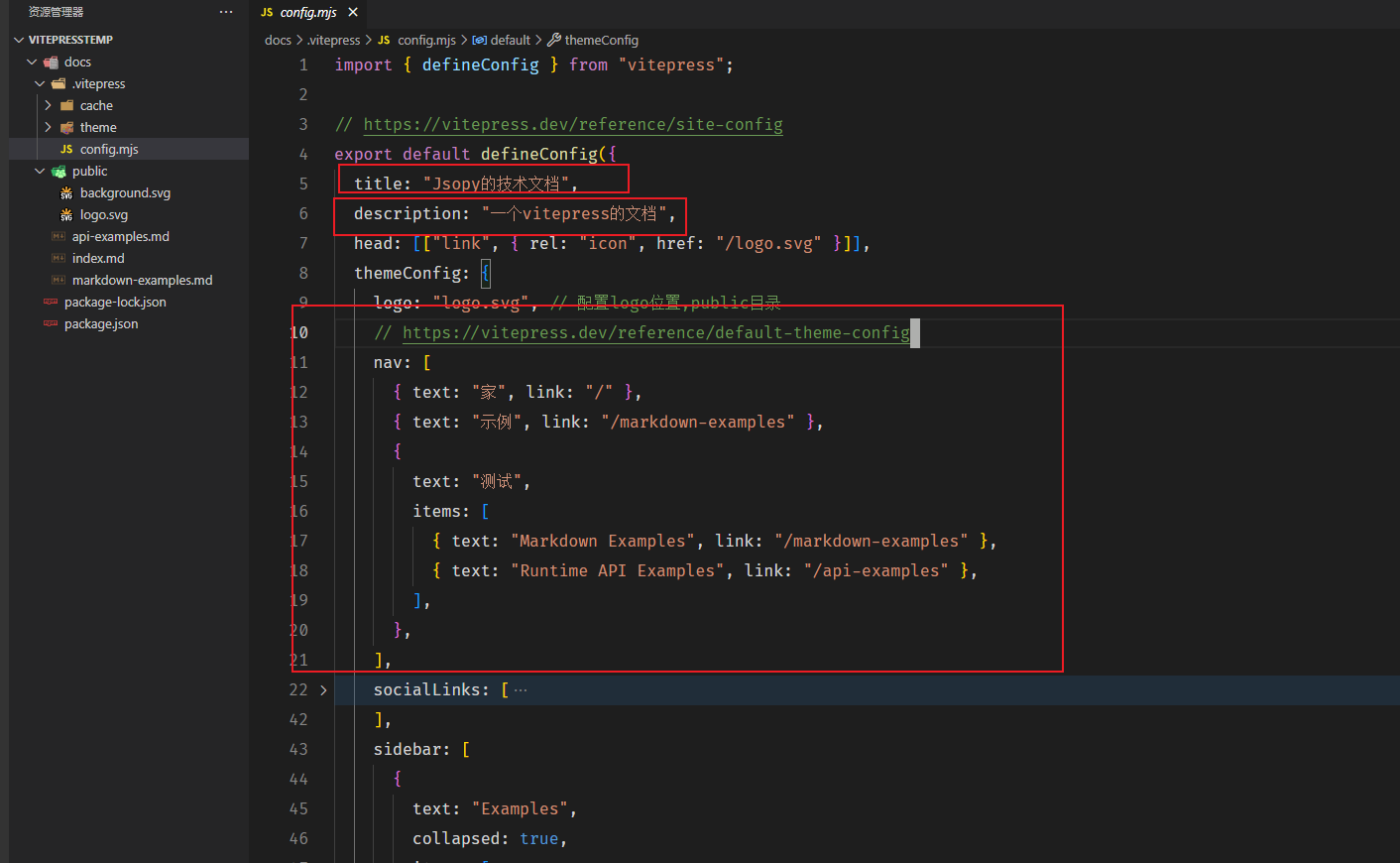
- 1、7、8 这三个配置是在 config.mjs 中配置的
| 序号 | 对应 |
|---|---|
| 1 | title |
| 7 | nav |
| 8 | socialLinks |
description 是 SEO 要用的,我们不用关注。

最后的结果是这样。

主题更换
找到 theme 文件夹下面的 config.mjs 文件
默认
默认就是 true,白色 能切换
/**
* 这是整个项目的配置文件
*/
import { defineConfig } from 'vitepress'
export default defineConfig({
title: "体会head属性-网页图标修改+插入一个脚本",
titleTemplate:false, // 禁用网页标题后缀
description: "head 属性配置,设置网页的图标+插入一个脚本",
appearance:true, // 默认配置,可以切换
... 其他的配置内容
})没有主题切换
- false
/**
* 这是整个项目的配置文件
*/
import { defineConfig } from 'vitepress'
export default defineConfig({
title: "体会head属性-网页图标修改+插入一个脚本",
titleTemplate:false, // 禁用网页标题后缀
description: "head 属性配置,设置网页的图标+插入一个脚本",
appearance:false,// 禁用主题设置,使用默认的配色方案
... 其他的配置内容
})dark
设置为暗黑主题
/**
* 这是整个项目的配置文件
*/
import { defineConfig } from 'vitepress'
export default defineConfig({
title: "体会head属性-网页图标修改+插入一个脚本",
titleTemplate:false, // 禁用网页标题后缀
description: "head 属性配置,设置网页的图标+插入一个脚本",
appearance:'dark', // 默认主题设置为 黑色的,可以手动切换
... 其他的配置内容
})force-dark
设置为暗黑主题并且不能切换
/**
* 这是整个项目的配置文件
*/
import { defineConfig } from 'vitepress'
export default defineConfig({
title: "体会head属性-网页图标修改+插入一个脚本",
titleTemplate:false, // 禁用网页标题后缀
description: "head 属性配置,设置网页的图标+插入一个脚本",
appearance:'force-dark', // 只有黑色,不可切换
... 其他的配置内容
})markdown 显示行数
export default defineConfig({
title: "Jsopy的技术文档",
description: "一个vitepress的文档",
head: [["link", { rel: "icon", href: "/logo.svg" }]],
markdown: {
lineNumbers: true, // 是否显示行数,默认false
}
.....
})上下翻页变成中文
找到 config.mjs
export default {
themeConfig: {
docFooter: { prev: '上一篇', next: '下一篇' }
}
}最后更新时间
export default {
lastUpdated: true,
themeConfig: {
lastUpdatedText: "最近更新时间"
}
}修改侧边栏展开
export default {
themeConfig: {
sidebar: [
{
text: "快速入门",
collapsible: false, // 就是默认展开
collapsed: true, // 显示展开的角标
items: [
{ text: "鸿蒙简介", link: "/Basic/Info" },
{ text: "TS语法", link: "/Basic/Basic1" },
],
},
{
text: "快速入门",
collapsible: true, // 这个就是默认不展开
collapsed: true,
items: [
{ text: "鸿蒙简介", link: "/Basic/Info" },
{ text: "TS语法", link: "/Basic/Basic1" },
],
},
],
}
}主页扩展
我们可能还想要对页面进行进一步美化,添加一些图标。可以去这个网站找图片https://www.iconfont.cn/
将找到的图片放在根目录下的 public 目录下。
找到index.md

最后美化的效果如图:

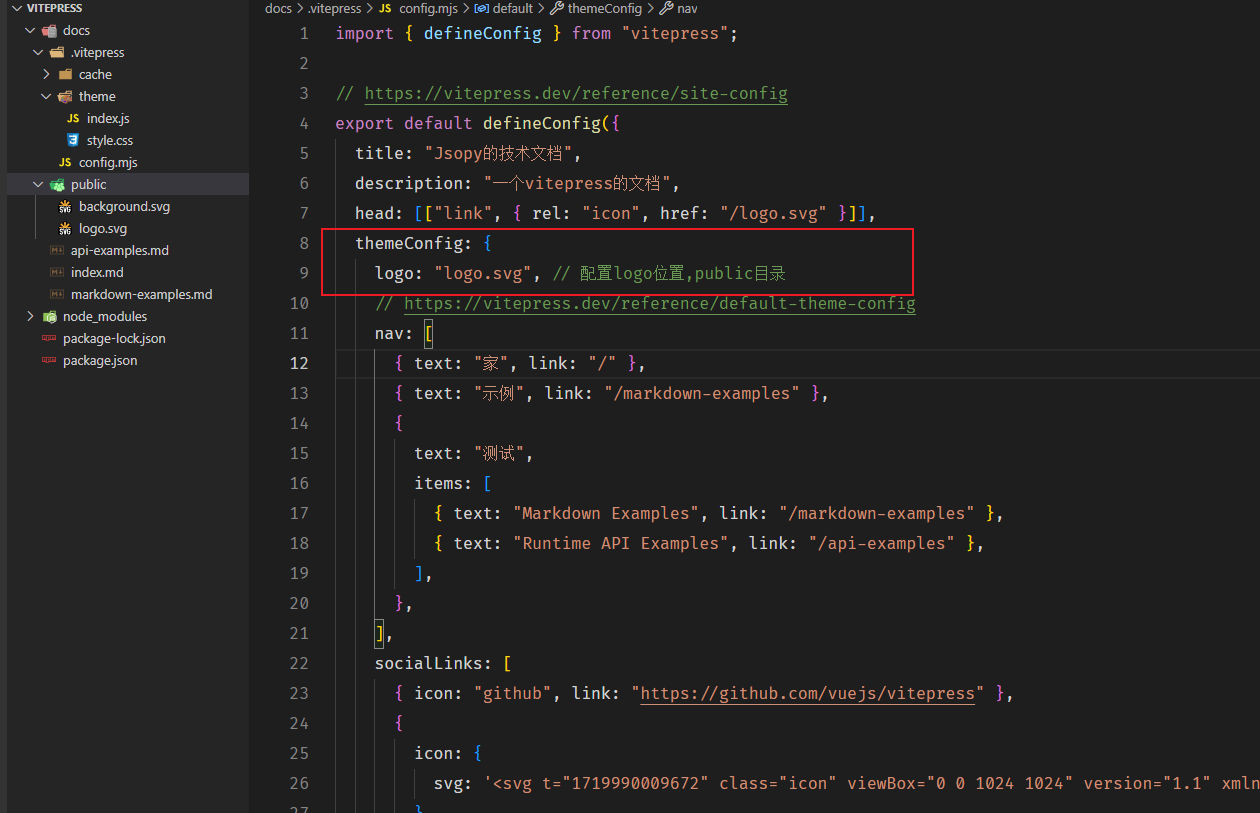
logo 的配置
是在 config.mjs 添加。(注意是 themeConfig 不是 config)

logo: "logo.svg", // 配置logo位置,public目录
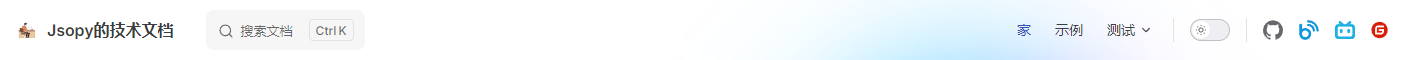
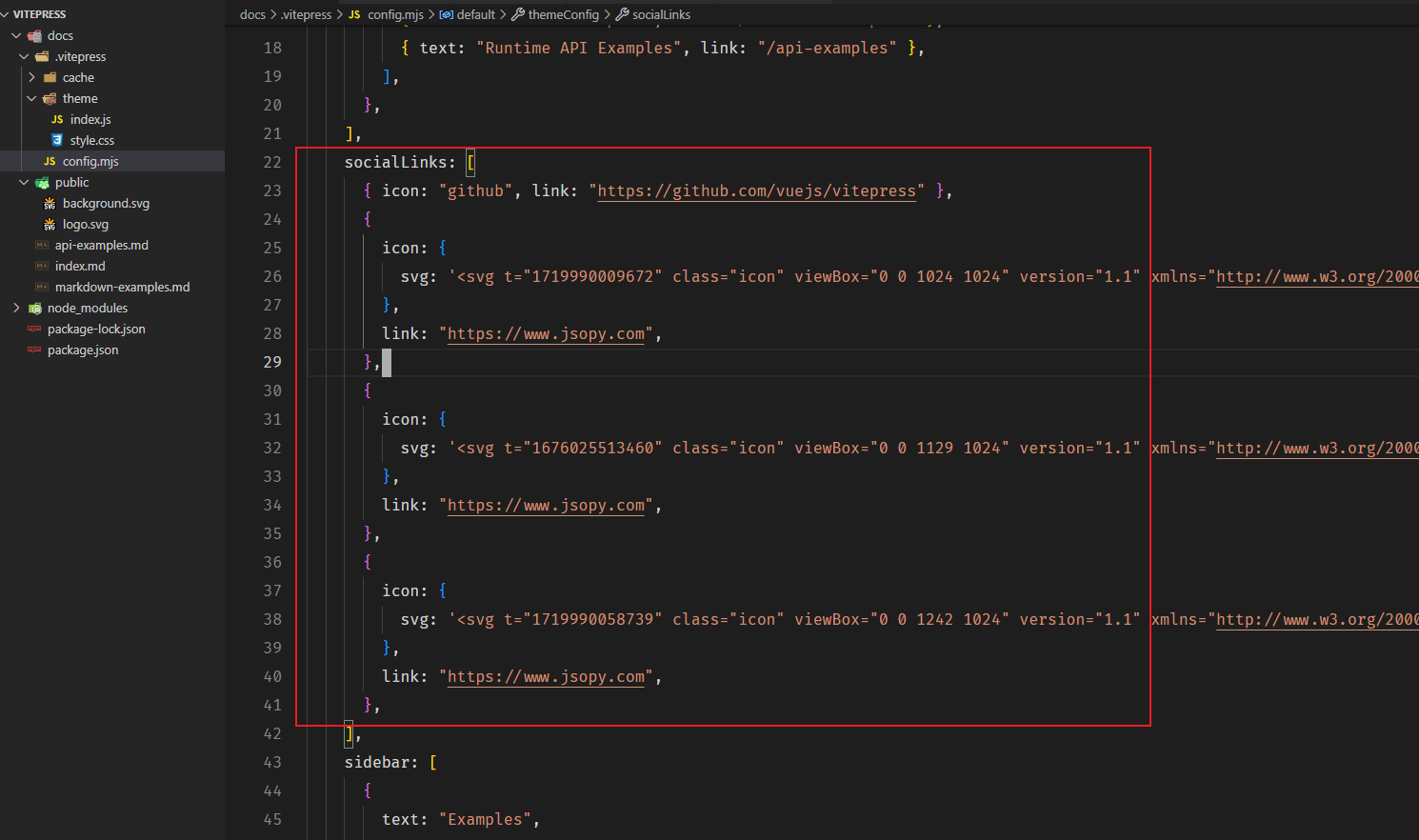
sociallink
vitepress 原生支持国外的 sociallink,如果是国内需要自行复制 svg 代码。如图:

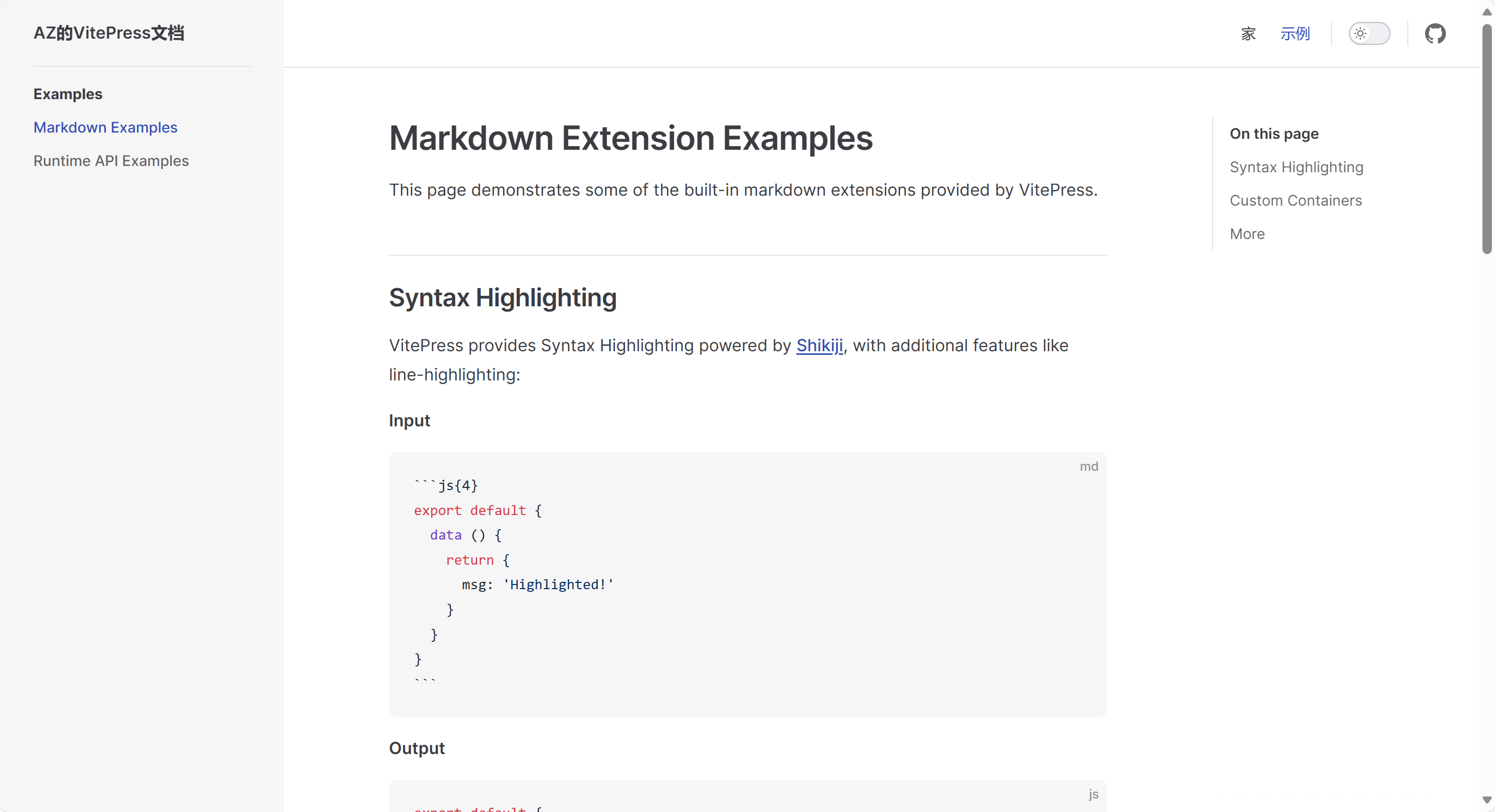
添加搜索栏
config.mjs 中的 themeConfig(支持国际化需要进一步配置 )

美化文章页
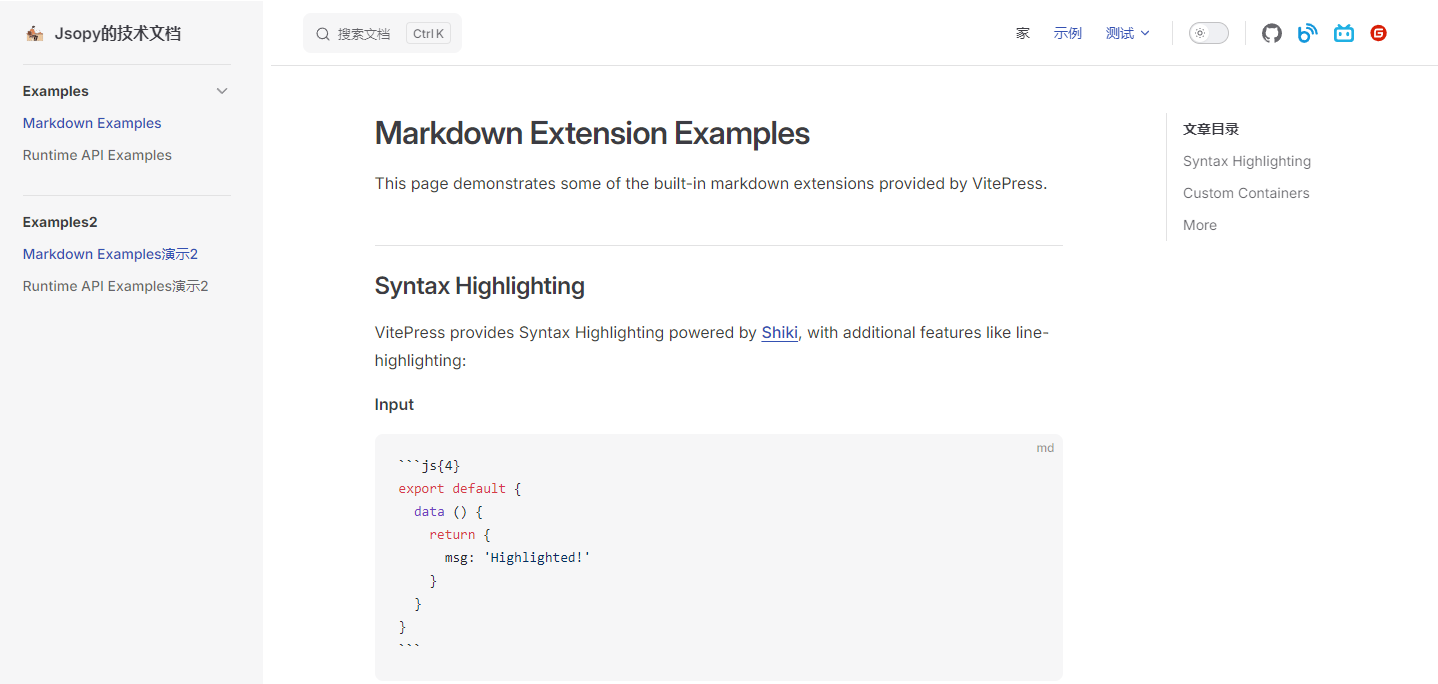
默认进来官方给的示例是三边栏的
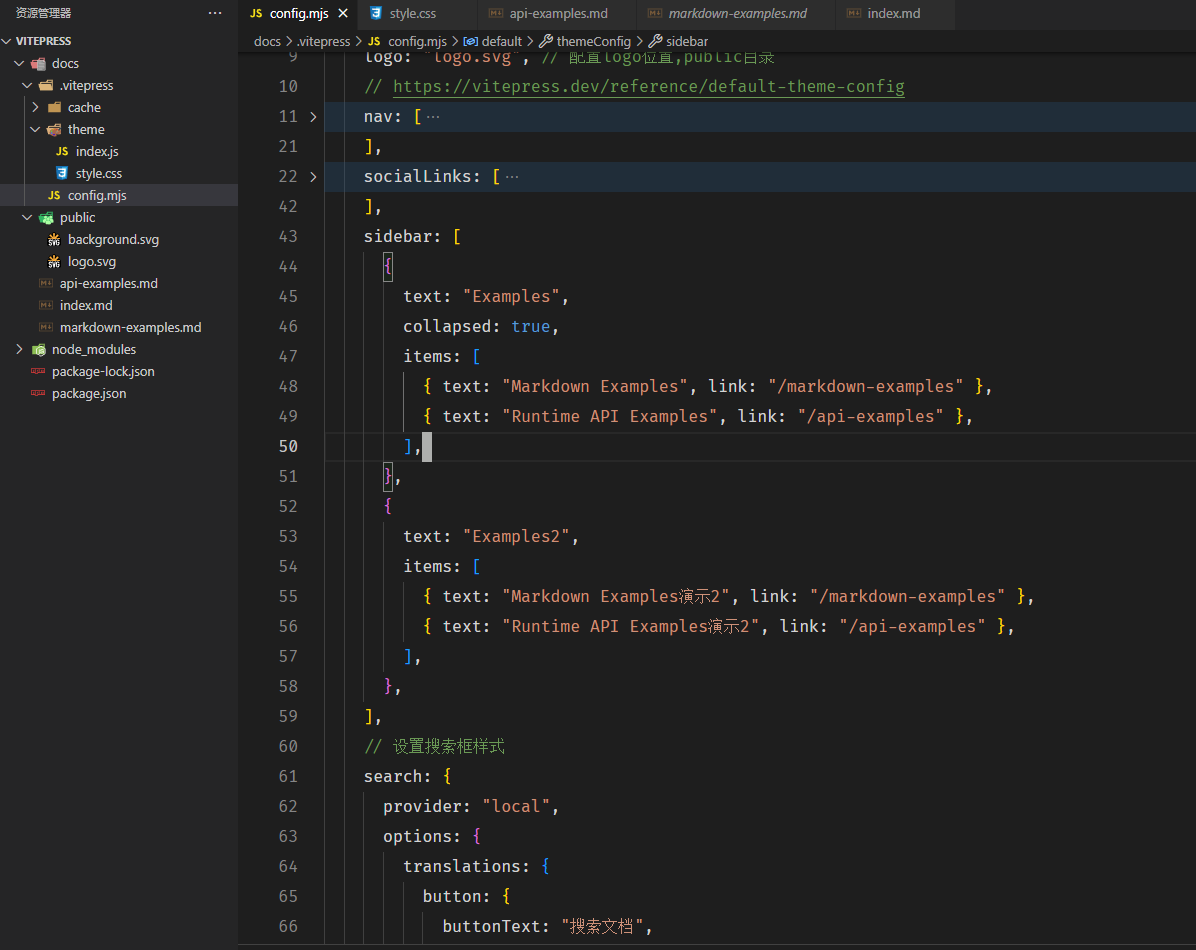
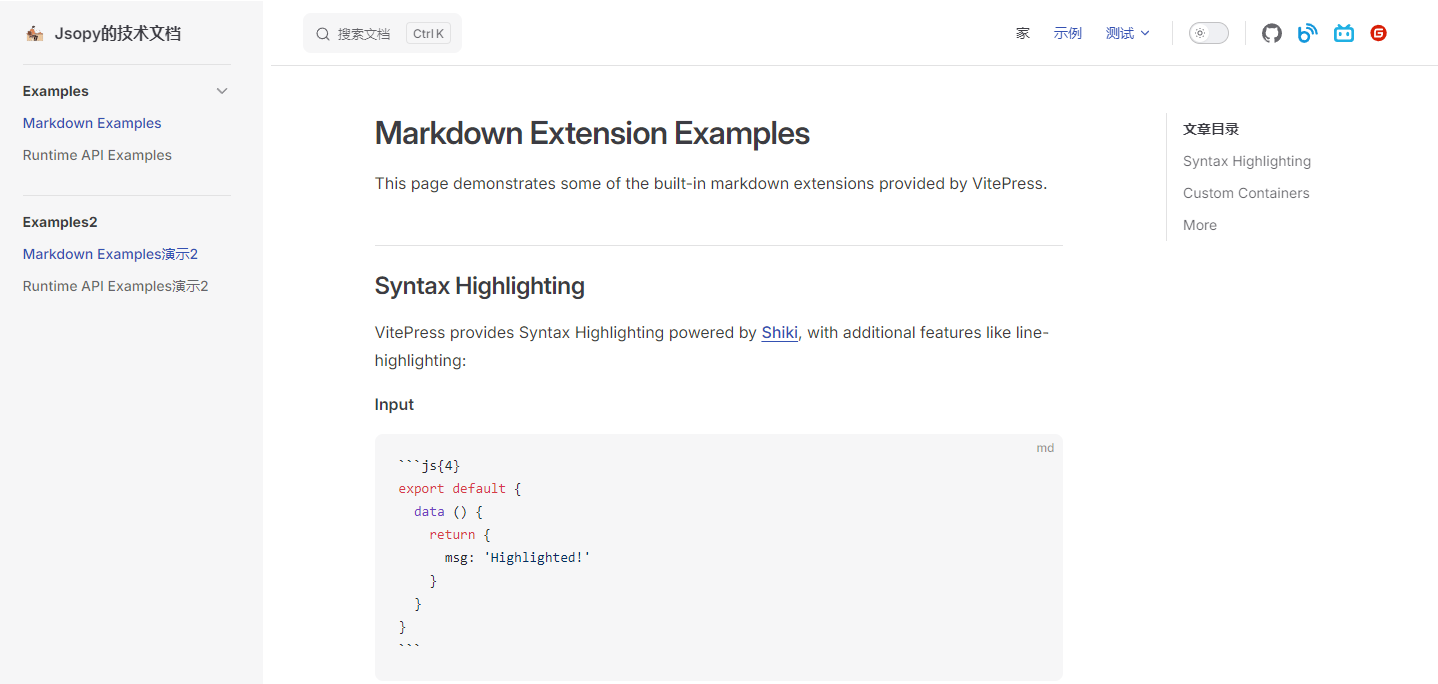
左边导航
左边是 sidebar 的配置,右边是显示的文章目录(默认显示一二级)。

下面叙述这个是怎么配置的。sidebar 可以是数组,也可以是对象。还是修改 config.mjs

结果如下:

右边默认索引
右侧导航栏默认索引的是 md 文件的一二级标题,可能需要定义索引的标题级别和 On this page 这个说明。
这个时候需要在 config.mjs 中下面的 themeConfig 配置下面这两个选项,
outlineTitle 用于替代 On this page。
outline 定义展示的标题级别,这里定义 2-6 级

最后美化后的文章目录是这样

文章页扩展(可选)
当然,这样对一些项目的文档是非常合适的。但是如果我们需要记笔记的话有些繁琐,并且三边栏总感觉可以查阅的东西变少了。
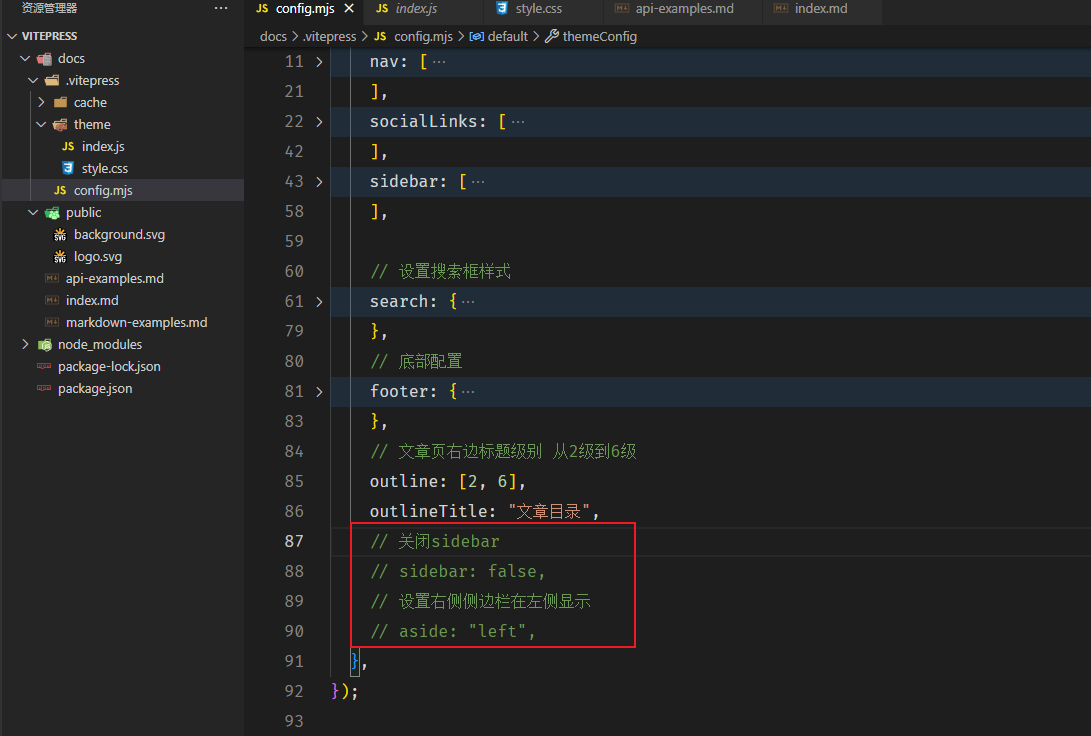
因此可以使用刚才说的自定义样式。将三边栏改成两边栏
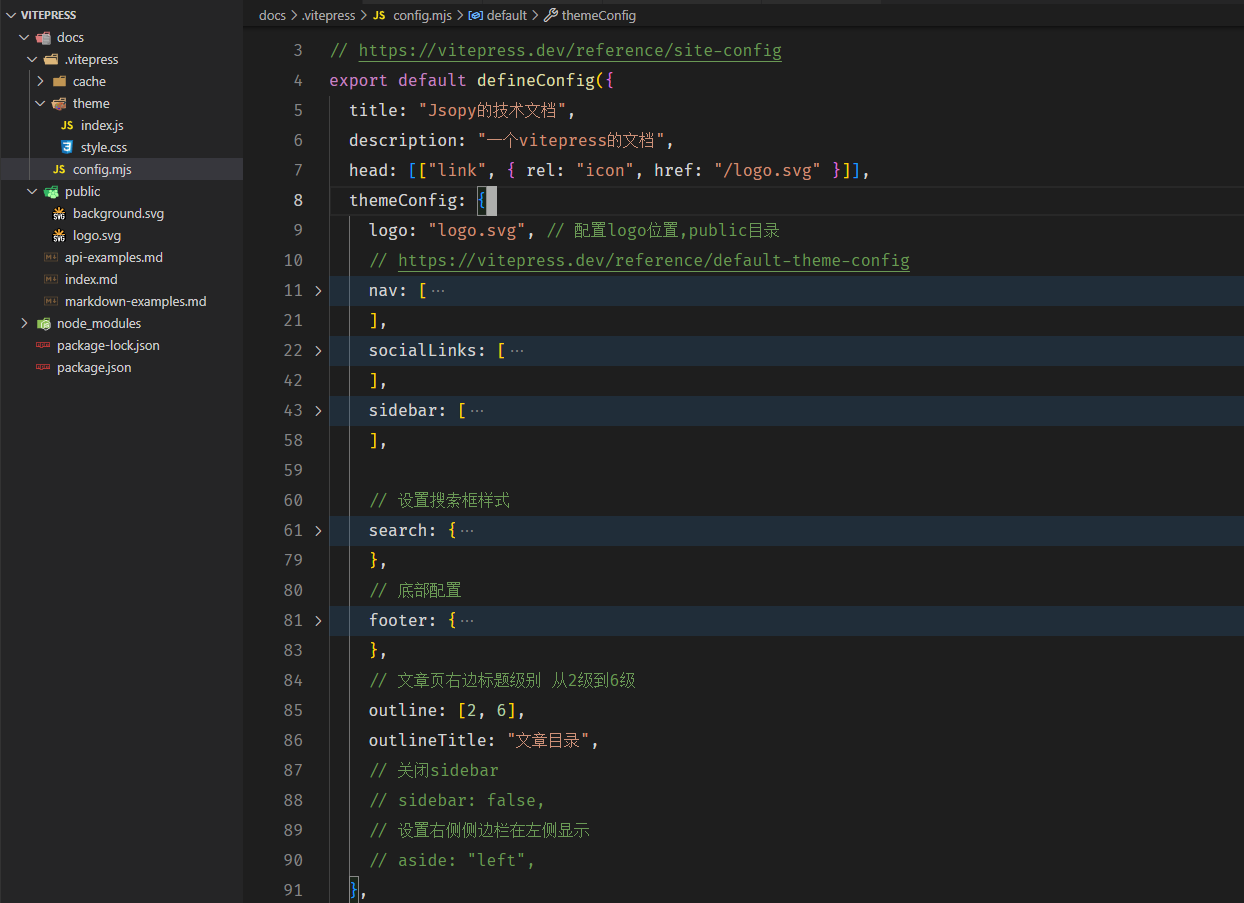
在 config.mjs 中的 themeConfig 配置对象中配置

在.vitepress theme style.css 中配置下面的 css
/* 自定义侧边栏在最左边,右边撑满宽度 */
.VPDoc .container {
margin: 0 !important;
}
@media (min-width: 960px) {
.VPDoc:not(.has-sidebar) .content {
max-width: 1552px !important;
}
}
.VPDoc.has-aside .content-container {
max-width: 1488px !important;
}
@media (min-width: 960px) {
.VPDoc:not(.has-sidebar) .container {
display: flex;
justify-content: center;
max-width: 1562px !important;
}
}
.aside-container {
position: fixed;
top: 0;
padding-top: calc(
var(--vp-nav-height) + var(--vp-layout-top-height, 0px) + var(
--vp-doc-top-height,
0px
) + 10px
) !important;
width: 224px;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
scrollbar-width: none;
}
/* 自定义h2的间距 */
.vp-doc h2 {
margin: 0px 0 16px;
padding-top: 24px;
border: none;
}就可以将三栏样式改成双栏了(当然,上面的自定义 css 是我的偏好,根据实际情况可以修改)
美化地址栏 icon
我们可能还需要修改浏览器地址栏的左边图标

配置
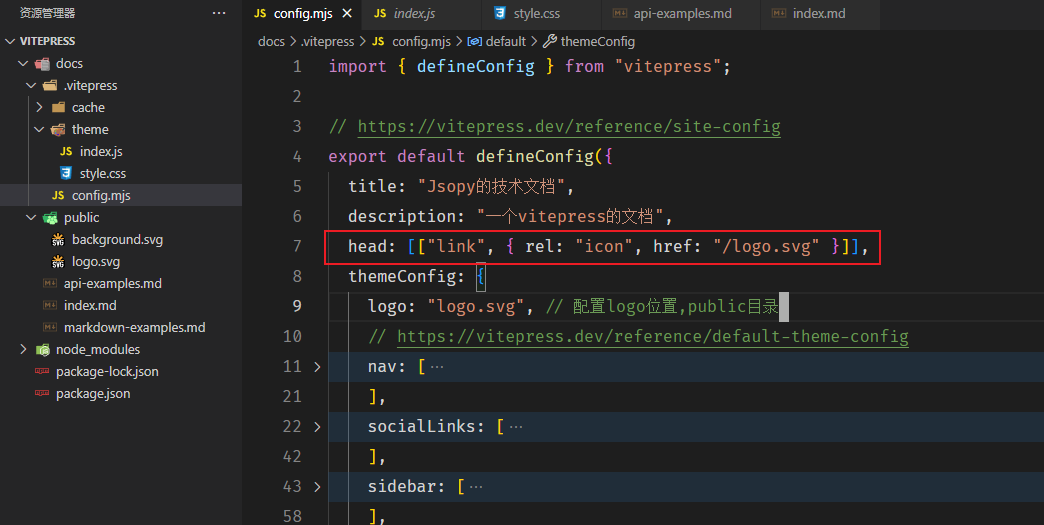
在 config.mjs 下面可以直接配置 defineConfig

如果需要配置路径base,这个href也需要添加base路径作为前缀
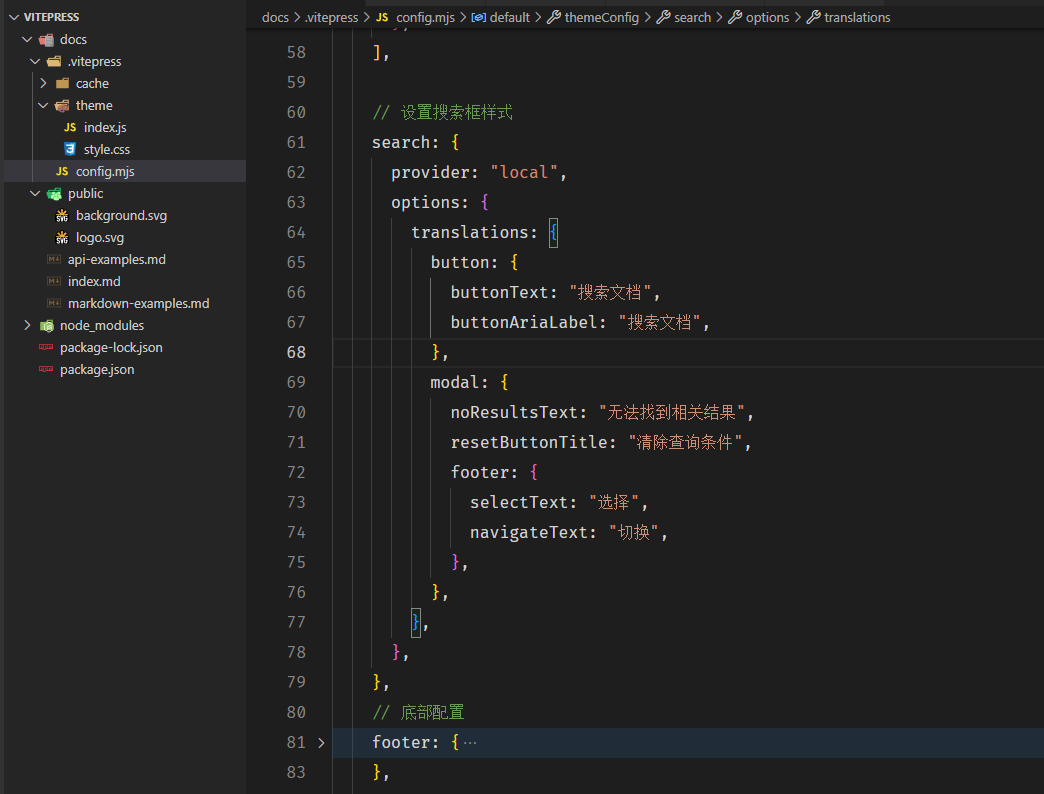
搜索框
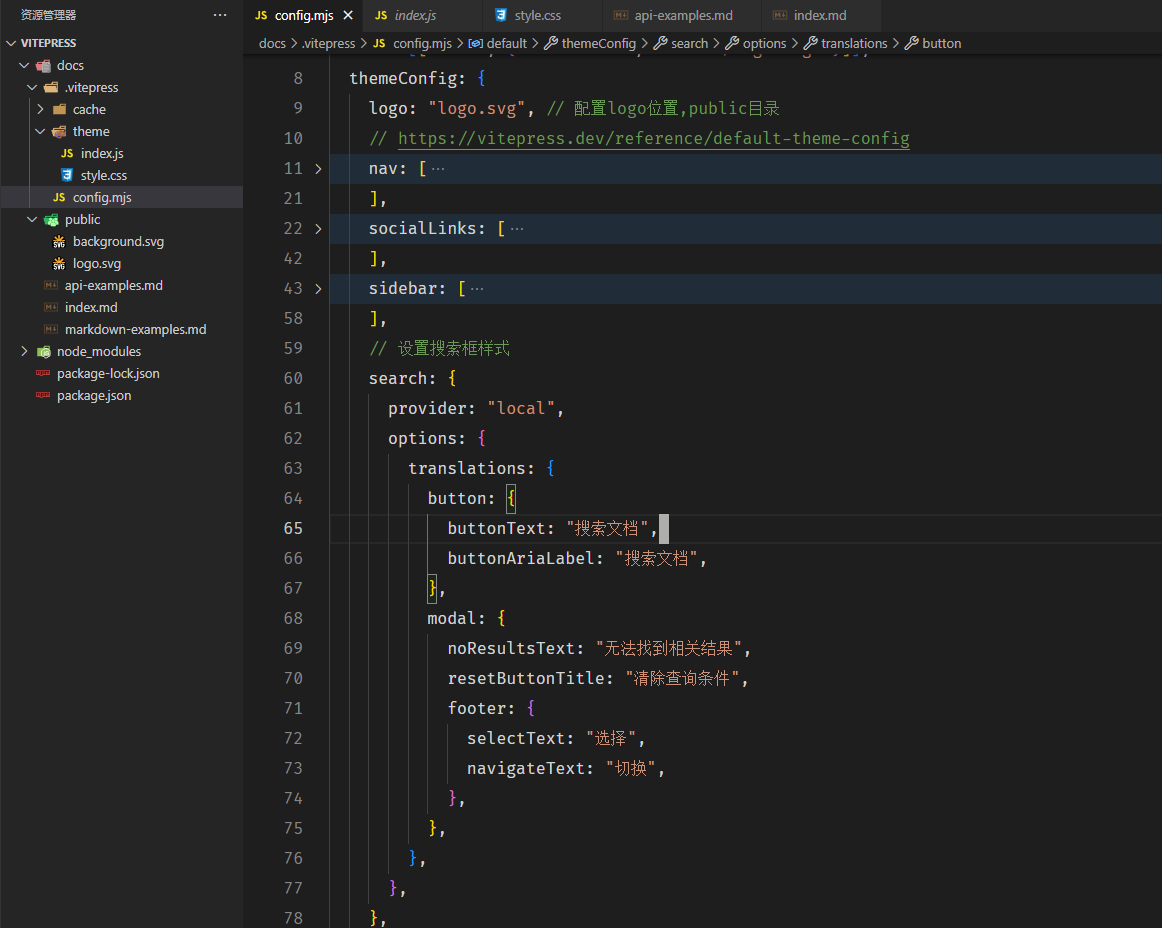
配置
在 config.mjs defineConfig themeConfig 下面直接配置即可

代码组
可以像这样对多个代码块进行分组:
输入
::: code-group
```js [config.js]
/**
* @type {import('vitepress').UserConfig}
*/
const config = {
// ...
};
export default config;
```import type { UserConfig } from "vitepress";
const config: UserConfig = {
// ...
};
export default config;:::
徽章
文章页
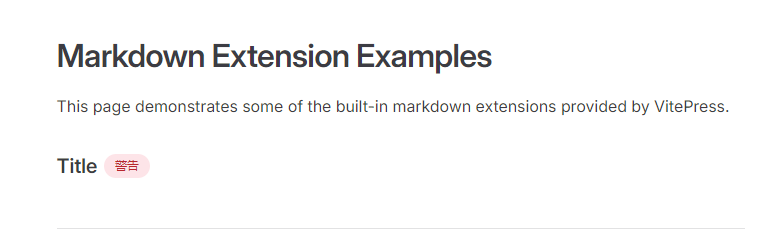
标题直接跟徽章
### Title <Badge type="info" text="default" />
### Title <Badge type="tip" text="^1.9.0" />
### Title <Badge type="warning" text="beta" />
### Title <Badge type="danger" text="警告" />
自定义徽章颜色
在 theme 下面的 style.css 里面
:root {
--vp-badge-info-border: transparent;
--vp-badge-info-text: var(--vp-c-text-2);
--vp-badge-info-bg: var(--vp-c-default-soft);
--vp-badge-tip-border: transparent;
--vp-badge-tip-text: var(--vp-c-brand-1);
--vp-badge-tip-bg: var(--vp-c-brand-soft);
--vp-badge-warning-border: transparent;
--vp-badge-warning-text: var(--vp-c-warning-1);
--vp-badge-warning-bg: var(--vp-c-warning-soft);
--vp-badge-danger-border: transparent;
--vp-badge-danger-text: var(--vp-c-danger-1);
--vp-badge-danger-bg: var(--vp-c-danger-soft);
}增加团队卡片
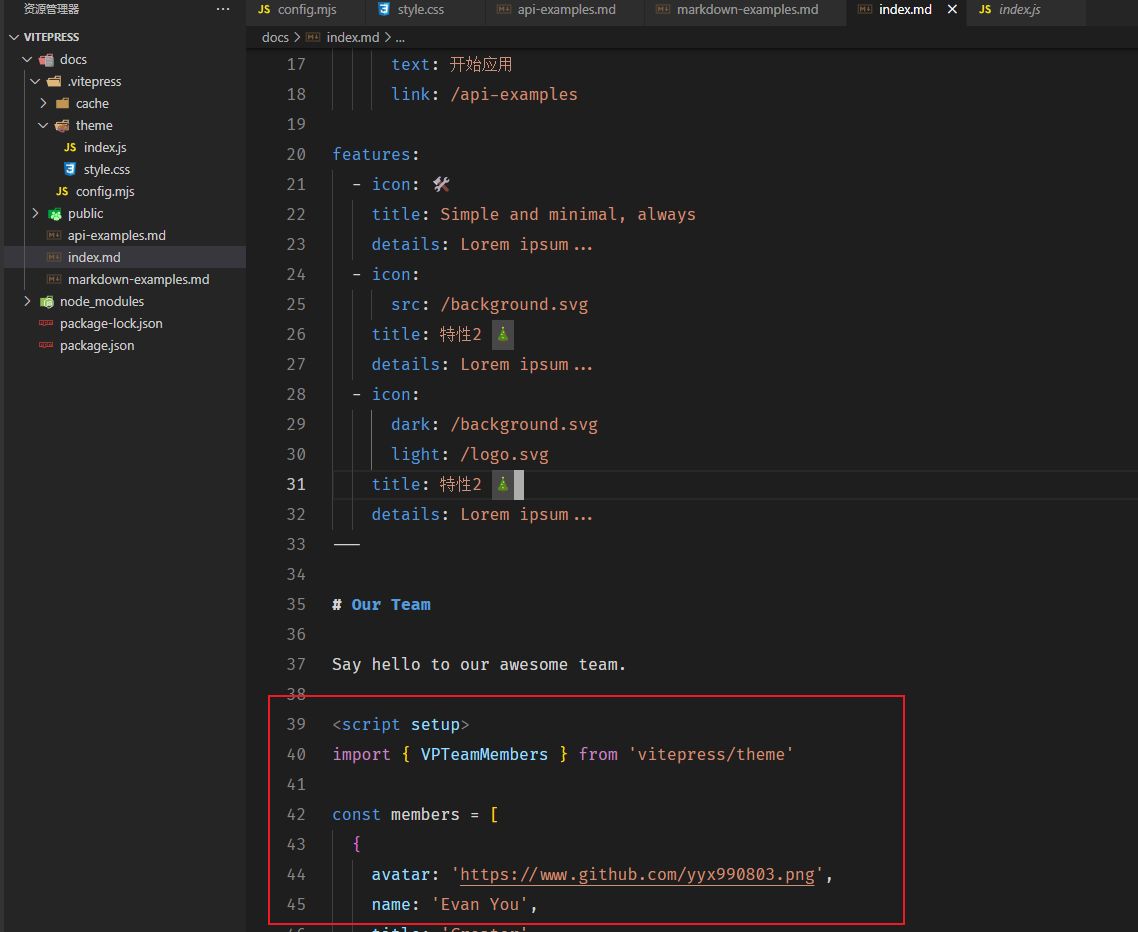
- 在任何页面 包括 index.md 里面的任意位置写入代码
<script setup>
import { VPTeamMembers } from 'vitepress/theme'
const members = [
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Evan You',
title: 'Creator',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Tools',
title: 'Creator222',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
]
</script>
<VPTeamMembers size="small" :members="members" />
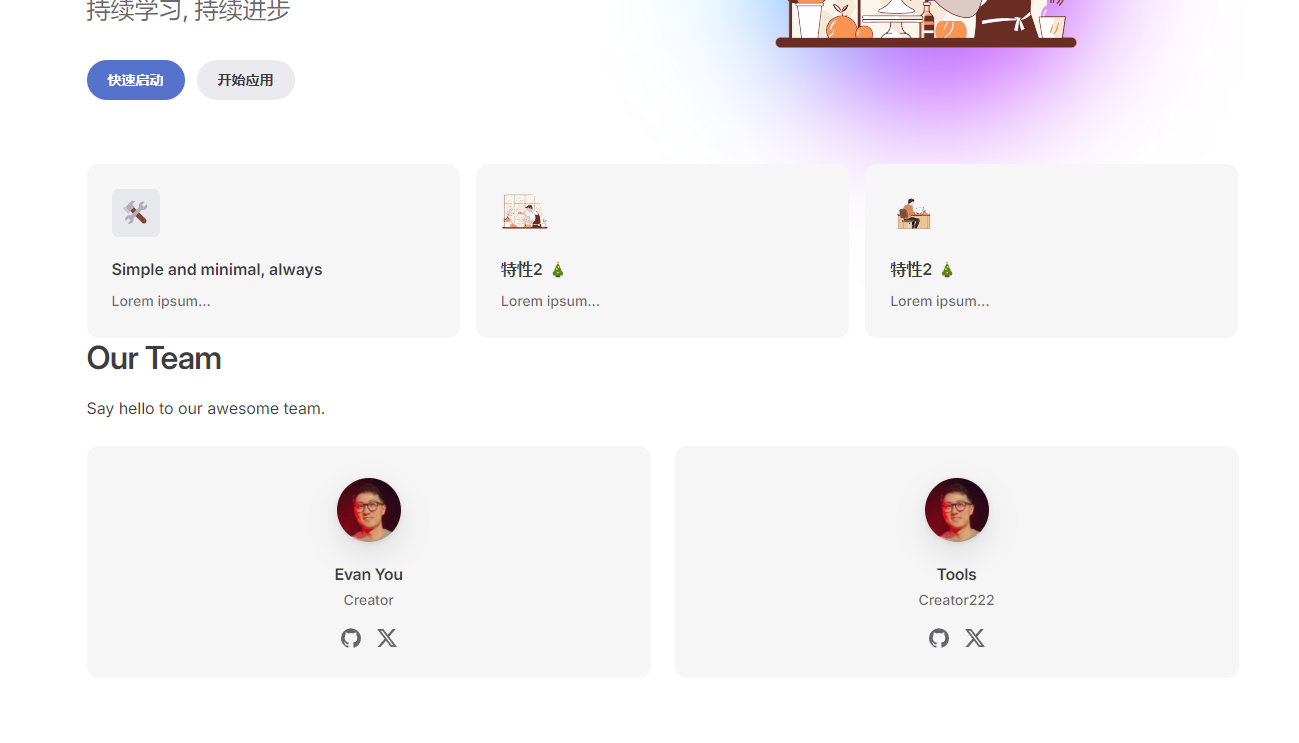
- 显示效果如下:

VitePress 中使用第三方插件
(1)安装
npm install element-plus @element-plus/icons-vue -S(2)引用
- 找到
.vitepress下面的theme下面的index.js文件
// https://vitepress.dev/guide/custom-theme
import { h } from "vue";
import DefaultTheme from "vitepress/theme";
import "./style.css";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
/** @type {import('vitepress').Theme} */
export default {
extends: DefaultTheme,
Layout: () => {
return h(DefaultTheme.Layout, null, {
// https://vitepress.dev/guide/extending-default-theme#layout-slots
});
},
enhanceApp({ app, router, siteData }) {
app.use(ElementPlus);
},
};(3) 组件调用
在任何页面 可以随意写组件代码
并且使用 script 里面的 setup 可以随意更改状态
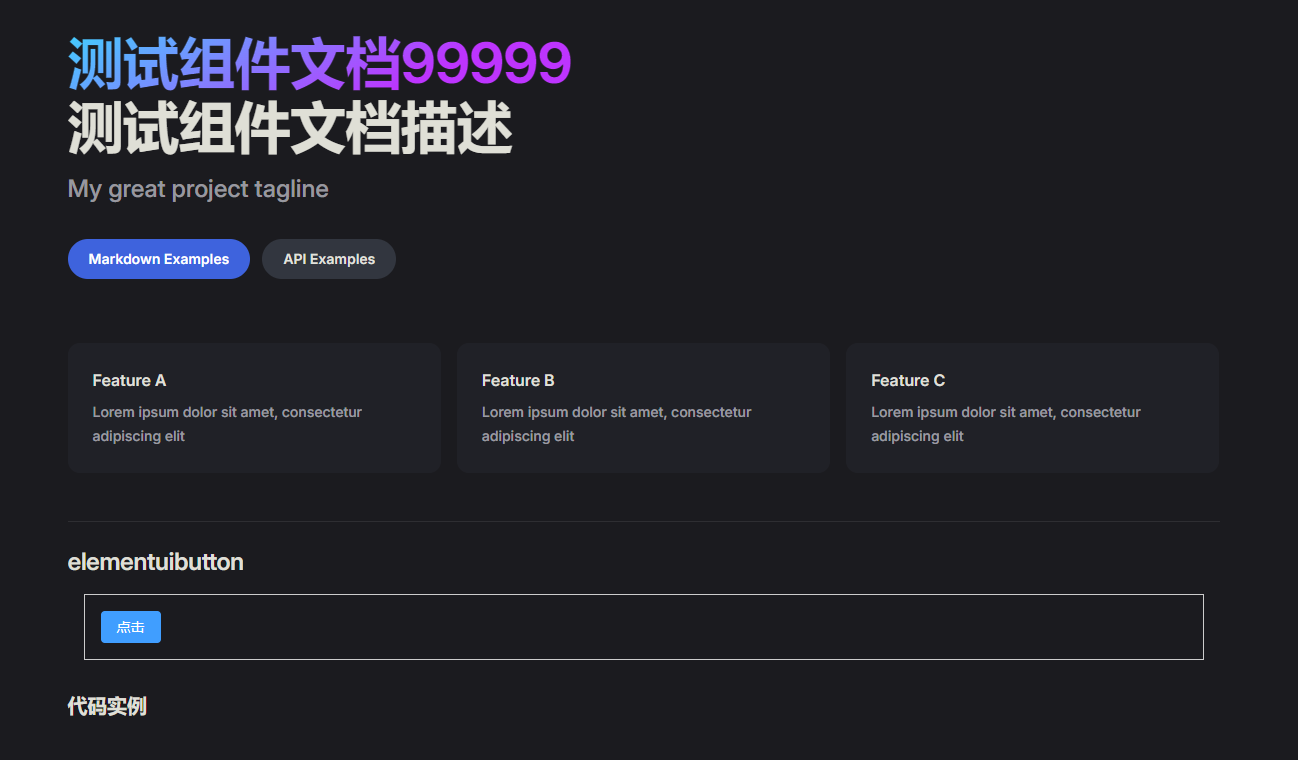
我拿首页举例子
---
# https://vitepress.dev/reference/default-theme-home-page
layout: home
hero:
name: "测试组件文档99999"
text: "测试组件文档描述"
tagline: My great project tagline
actions:
- theme: brand
text: Markdown Examples
link: /markdown-examples
- theme: alt
text: API Examples
link: /api-examples
features:
- title: Feature A
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
- title: Feature B
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
- title: Feature C
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
---
## 地址选择器
</br>
<div style="padding:1em;margin:1em;border:1px solid #ccc;" v-if="visible">
<el-button type="primary">点击</el-button>
</div>
### 代码实例
<script lang="ts" setup>
import {ref} from "vue"
let visible = ref<boolean>(true)
</script>结果如下

总结
index.md
---
# https://vitepress.dev/reference/default-theme-home-page
layout: home
hero:
name: "Vue3技术文档博客"
text: "技术文档说明"
tagline: 持续学习, 持续进步
image:
src: /background.svg
alt: 背景图
actions:
- theme: brand
text: 快速启动
link: /markdown-examples
- theme: alt
text: 开始应用
link: /api-examples
- theme: alt
text: 开始应用
link: /api-examples
- theme: alt
text: 开始应用
link: /api-examples
features:
- icon: 🛠️
title: Simple and minimal, always
details: Lorem ipsum...
link: https://xxxxx/
linkText: 了解更多
- icon:
src: /background.svg
title: 特性2 🎄
details: Lorem ipsum...
link: https://xxxxx/
linkText: 了解更多
- icon:
dark: /background.svg
light: /logo.svg
title: 特性2 🎄
details: Lorem ipsum...
link: https://xxxxx/
linkText: 了解更多
- icon: 🛠️
title: Simple and minimal, always
details: Lorem ipsum...
link: https://xxxxx/
linkText: 了解更多
- icon:
src: /background.svg
title: 特性2 🎄
details: Lorem ipsum...
link: https://xxxxx/
linkText: 了解更多
- icon:
dark: /background.svg
light: /logo.svg
title: 特性2 🎄
details: Lorem ipsumLorem
link: https://xxxxx/
linkText: 了解更多
---
## Our Team
Say hello to our awesome team.
<script setup>
import { VPTeamMembers } from 'vitepress/theme'
const members = [
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Evan You',
title: 'Creator',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Tools',
title: 'Creator222',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Tools',
title: 'Creator222',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Tools',
title: 'Creator222',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Tools',
title: 'Creator222',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Tools',
title: 'Creator222',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
{
avatar: 'https://www.github.com/yyx990803.png',
name: 'Tools',
title: 'Creator222',
links: [
{ icon: 'github', link: 'https://github.com/yyx990803' },
{ icon: 'twitter', link: 'https://twitter.com/youyuxi' }
]
},
]
</script>
<VPTeamMembers size="small" :members="members" />config.mjs
import { defineConfig } from "vitepress";
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "Jsopy的技术文档",
description: "一个vitepress的文档",
head: [["link", { rel: "icon", href: "/logo.svg" }]],
markdown: {
lineNumbers: true, // 是否显示行数,默认false
},
themeConfig: {
docFooter: { prev: "上一篇", next: "下一篇" },
logo: "logo.svg", // 配置logo位置,public目录
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: "家", link: "/" },
{ text: "示例", link: "/markdown-examples" },
{
text: "测试",
items: [
{ text: "Markdown Examples", link: "/markdown-examples" },
{ text: "Runtime API Examples", link: "/api-examples" },
],
},
],
socialLinks: [
{ icon: "github", link: "https://github.com/vuejs/vitepress" },
{
icon: {
svg: '<svg t="1719990009672" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7608" width="48" height="48"><path d="M320 409.6c-57.6 0-108.8 12.8-160 38.4V256c0-38.4-32-64-76.8-64S12.8 217.6 12.8 256v480C25.6 896 160 1017.6 320 1017.6c166.4 0 307.2-134.4 307.2-307.2S486.4 409.6 320 409.6z m0 473.6c-83.2 0-153.6-57.6-166.4-134.4 0-12.8-6.4-25.6-6.4-38.4 0-25.6 6.4-51.2 12.8-70.4C192 576 249.6 537.6 320 537.6c96 0 172.8 76.8 172.8 172.8S416 883.2 320 883.2zM761.6 595.2c-32 0-57.6-25.6-57.6-57.6 0-128-108.8-230.4-236.8-230.4-32 6.4-57.6-19.2-57.6-51.2s25.6-57.6 57.6-57.6c185.6-6.4 352 147.2 352 339.2 0 32-25.6 57.6-57.6 57.6z" fill="#1296db" p-id="7609"></path><path d="M953.6 595.2c-32 0-57.6-25.6-57.6-57.6 0-115.2-44.8-217.6-128-300.8-83.2-76.8-192-115.2-307.2-115.2-32 0-57.6-25.6-57.6-57.6s25.6-57.6 57.6-57.6c147.2 0 281.6 51.2 384 153.6 102.4 102.4 160 236.8 166.4 377.6 0 32-25.6 57.6-57.6 57.6z" fill="#1296db" p-id="7610"></path></svg>',
},
link: "https://www.jsopy.com",
},
{
icon: {
svg: '<svg t="1676025513460" class="icon" viewBox="0 0 1129 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2745" width="200" height="200"><path d="M234.909 9.656a80.468 80.468 0 0 1 68.398 0 167.374 167.374 0 0 1 41.843 30.578l160.937 140.82h115.07l160.936-140.82a168.983 168.983 0 0 1 41.843-30.578A80.468 80.468 0 0 1 930.96 76.445a80.468 80.468 0 0 1-17.703 53.914 449.818 449.818 0 0 1-35.406 32.187 232.553 232.553 0 0 1-22.531 18.508h100.585a170.593 170.593 0 0 1 118.289 53.109 171.397 171.397 0 0 1 53.914 118.288v462.693a325.897 325.897 0 0 1-4.024 70.007 178.64 178.64 0 0 1-80.468 112.656 173.007 173.007 0 0 1-92.539 25.75h-738.7a341.186 341.186 0 0 1-72.421-4.024A177.835 177.835 0 0 1 28.91 939.065a172.202 172.202 0 0 1-27.36-92.539V388.662a360.498 360.498 0 0 1 0-66.789A177.03 177.03 0 0 1 162.487 178.64h105.414c-16.899-12.07-31.383-26.555-46.672-39.43a80.468 80.468 0 0 1-25.75-65.984 80.468 80.468 0 0 1 39.43-63.57M216.4 321.873a80.468 80.468 0 0 0-63.57 57.937 108.632 108.632 0 0 0 0 30.578v380.615a80.468 80.468 0 0 0 55.523 80.469 106.218 106.218 0 0 0 34.601 5.632h654.208a80.468 80.468 0 0 0 76.444-47.476 112.656 112.656 0 0 0 8.047-53.109v-354.06a135.187 135.187 0 0 0 0-38.625 80.468 80.468 0 0 0-52.304-54.719 129.554 129.554 0 0 0-49.89-7.242H254.22a268.764 268.764 0 0 0-37.82 0z m0 0" fill="#20B0E3" p-id="2746"></path><path d="M348.369 447.404a80.468 80.468 0 0 1 55.523 18.507 80.468 80.468 0 0 1 28.164 59.547v80.468a80.468 80.468 0 0 1-16.094 51.5 80.468 80.468 0 0 1-131.968-9.656 104.609 104.609 0 0 1-10.46-54.719v-80.468a80.468 80.468 0 0 1 70.007-67.593z m416.02 0a80.468 80.468 0 0 1 86.102 75.64v80.468a94.148 94.148 0 0 1-12.07 53.11 80.468 80.468 0 0 1-132.773 0 95.757 95.757 0 0 1-12.875-57.133V519.02a80.468 80.468 0 0 1 70.007-70.812z m0 0" fill="#20B0E3" p-id="2747"></path></svg>',
},
link: "https://www.jsopy.com",
},
{
icon: {
svg: '<svg t="1719990058739" class="icon" viewBox="0 0 1242 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8729" width="48" height="48"><path d="M531.252288 0C248.42147 0 19.252288 229.169181 19.252288 512S248.42147 1024 531.252288 1024s512-229.169181 512-512S814.083107 0 531.252288 0zM389.527887 678.340777h234.31905c40.786964 0 73.952122-33.062161 73.952123-73.952123v-12.256689c0-13.595655-11.02072-24.719372-24.719373-24.719372H500.45607c-13.698652 0-24.719372-11.02072-24.719372-24.719372v-61.592436c0-13.698652 11.02072-24.719372 24.719372-24.719373H784.007871c13.595655 0 24.719372 11.02072 24.719372 24.719373v141.724401c0 91.976665-74.570107 166.443774-166.443774 166.443774H278.496706c-13.595655 0-24.719372-11.02072-24.719372-24.719372v-345.04124c0-102.070408 82.809897-184.880306 184.880305-184.880305H784.007871c13.698652 0 24.719372 11.02072 24.719372 24.719372l-0.102997 61.592436c0 13.698652-11.02072 24.719372-24.719373 24.719372H438.760637c-40.786964 0-73.952122 33.062161-73.952123 73.952123v234.216053c0 13.492657 11.02072 24.513378 24.719373 24.513378z" fill="#d81e06" p-id="8730"></path></svg>',
},
link: "https://www.jsopy.com",
},
],
sidebar: [
{
text: "Examples",
collapsible: true, // 如果是false 就默认不展开
collapsed: true, // 是否显示展开角标
items: [
{ text: "Markdown Examples", link: "/markdown-examples" },
{ text: "Runtime API Examples", link: "/api-examples" },
],
},
{
text: "Examples2",
items: [
{ text: "Markdown Examples演示2", link: "/markdown-examples" },
{ text: "Runtime API Examples演示2", link: "/api-examples" },
],
},
],
// 设置搜索框样式
search: {
provider: "local",
options: {
translations: {
button: {
buttonText: "搜索文档",
buttonAriaLabel: "搜索文档",
},
modal: {
noResultsText: "无法找到相关结果",
resetButtonTitle: "清除查询条件",
footer: {
selectText: "选择",
navigateText: "切换",
},
},
},
},
},
// 底部配置
footer: {
copyright: "网站备案号:津ICP备15001525号-2",
},
// 文章页右边标题级别 从2级到6级
outline: [2, 6],
outlineTitle: "文章目录",
// 关闭sidebar
// sidebar: false,
// 设置右侧侧边栏在左侧显示
// aside: "left",
},
});