文件操作
日志切割
安装
bash
npm i egg-logrotator -S插件配置
- config/plugin.js 插件
js
/** @type Egg.EggPlugin */
module.exports = {
// 导出 ejs
ejs: {
enable: true,
package: "egg-view-ejs",
},
// 日志切割
logrotator: {
enable: true,
package: "egg-logrotator",
},
};- config/config.default.js 配置
js
config.logrotator = {
filesRotateByHour: ["egg-web.log", "egg-schedule.log"], // 需要按小时切割的文件 "egg-web.log", "egg-schedule.log"
hourDelimiter: "-", // 按照小时切割的文件, 小时部分的分隔符.
filesRotateBySize: ["egg-web.log", "egg-schedule.log"], // 需要按大小切割的文件,其他日志文件仍按照通常方式切割
maxFileSize: 1 * 1024 * 1024, // 最大文件大小,默认为50m
maxFiles: 10, // 按大小切割时,文件最大切割的份数
rotateDuration: 60000, // 按大小切割时,文件扫描的间隔时间
maxDays: 91, // 日志保留最久天数
};使用
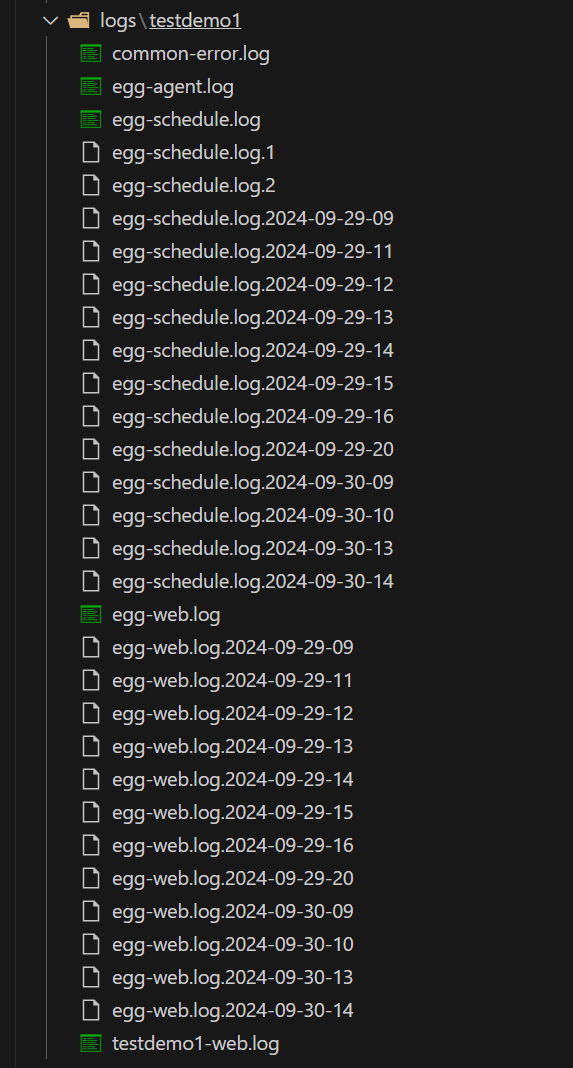
- 最后切割的结果如图

文件上传
安装文件
bash
npm i egg-multipart -S
npm i silly-datetime -S
npm i mz -S
npm i mz-modules -S配置插件
- config/plugin.js 插件
js
/** @type Egg.EggPlugin */
module.exports = {
// 上传接口
multipart: {
enable: true,
package: "egg-multipart",
},
};- config/config.default.js 配置
js
// 上传路径
// 静态资源和上传图片的路径
config.static = {
prefix: "/public/",
uploadDir: "app/public/upload",
homeurl: "http://127.0.0.1:7001",
};
// 上传
config.multipart = {
mode: "stream",
};单文件上传
- 新建一个控制器起名 upload.js
js
"use strict";
const Controller = require("egg").Controller;
const fs = require("fs");
const pump = require("pump");
class UploadController extends Controller {
async file() {
const { ctx } = this;
const stream = await ctx.getFileStream();
// 上传图片到指定的目录
const filename = stream.filename;
const targetPath = await this.ctx.service.upload.getUploadFile(filename);
const writeStream = fs.createWriteStream(targetPath);
let fileUrl = targetPath.replace("app", "");
fileUrl = fileUrl.replace(/\\/g, "/");
try {
await pump(stream, writeStream);
} finally {
await ctx.cleanupRequestFiles();
}
// 返回上传成功的信息
ctx.body = {
code: 200,
message: "上传成功",
data: {
fileds: stream.fields,
address: this.config.static.homeurl + fileUrl,
},
};
}
async stream() {}
}
module.exports = UploadController;- 新建路由文件
js
// 上传文件
router.post("/uploadfile", controller.upload.file);- 新建一个 service 层
service/upload.js 文件
js
"use strict";
const Service = require("egg").Service;
const sd = require("silly-datetime");
const path = require("path");
const mkdirp = require("mz-modules/mkdirp");
class UploadService extends Service {
async getUploadFile(filename) {
console.log(filename);
console.log(this.config.static.uploadDir);
// 获取当前的日期
let day = sd.format(new Date(), "YYYYMMDD");
// 创建图片的保存路径
let dir = path.join(this.config.static.uploadDir, day);
await mkdirp(dir);
// 日期 + 8位随机数 + 最好加密
let randomNumber = Math.floor(Math.random() * 100000000);
randomNumber.toString().padStart(8, "0");
let saveDir = path.join(
dir,
"img_" + new Date().getTime() + randomNumber + path.extname(filename)
);
return saveDir;
}
}
module.exports = UploadService;- 前端代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<h1>ajax提交</h1>
<input type="text" id="username" />
<input name="file" type="file" id="file" />
<button id="btn">提交</button>
</body>
<script>
$("#btn").on("click", function () {
console.log("提交按钮");
let formData = new FormData();
formData.append("title", $("#username").val());
formData.append("image", $("#file")[0].files[0]);
console.log(formData);
$.ajax({
url: " http://127.0.0.1:7001/uploadfile",
data: formData,
method: "post",
contentType: false,
processData: false,
success: function (result) {
console.log(result);
},
});
});
</script>
</html>多文件上传
- 新建一个控制器起名 uploadsave.js
js
"use strict";
const Controller = require("egg").Controller;
const fs = require("mz/fs");
const pump = require("mz-modules/pump");
class UploadsaveController extends Controller {
async save() {
const { ctx } = this;
const parts = await ctx.multipart({ autoFields: true });
const files = []; // 路径
let file;
try {
while ((file = await parts()) != null) {
const filename = file.filename;
const targetPath = await this.ctx.service.upload.getUploadFile(
filename
);
// 创建写入流
const target = fs.createWriteStream(targetPath);
await pump(file, target);
let fileUrl = targetPath.replace("app", "");
fileUrl = fileUrl.replace(/\\/g, "/");
files.push(this.config.static.homeurl + fileUrl);
}
} finally {
await ctx.cleanupRequestFiles();
}
ctx.body = {
files,
fields: parts.field, // 原始字段类型
};
}
}
module.exports = UploadsaveController;- 新建路由文件
js
// 上传文件
router.post("/uploadfilesave", controller.uploadsave.save);- 新建一个 service 层
service/upload.js 文件
js
"use strict";
const Service = require("egg").Service;
const sd = require("silly-datetime");
const path = require("path");
const mkdirp = require("mz-modules/mkdirp");
class UploadService extends Service {
async getUploadFile(filename) {
console.log(filename);
console.log(this.config.static.uploadDir);
// 获取当前的日期
let day = sd.format(new Date(), "YYYYMMDD");
// 创建图片的保存路径
let dir = path.join(this.config.static.uploadDir, day);
await mkdirp(dir);
// 日期 + 8位随机数 + 最好加密
let randomNumber = Math.floor(Math.random() * 100000000);
randomNumber.toString().padStart(8, "0");
let saveDir = path.join(
dir,
"img_" + new Date().getTime() + randomNumber + path.extname(filename)
);
return saveDir;
}
}
module.exports = UploadService;传到 oss
- 安装包
bash
npm i egg-oss -S- 配置插件
js
// OSS 配置
oss: {
enable: true,
package: "egg-oss",
},config.default.js
js
// oss 使用
config.oss = {
// 这里需要的东西去自己的服务器里看,我用的阿里云
client: {
accessKeyId: "xxx",
accessKeySecret: "xxx",
bucket: "jsopy",
timeout: "60s",
region: "oss-cn-beijing", //替换成自己的地区,我这是深圳
},
};- 新建控制器
js
"use strict";
const Controller = require("egg").Controller;
const fs = require("fs");
const pump = require("pump");
class RouterossController extends Controller {
async ossone() {
const { ctx } = this;
const stream = await ctx.getFileStream();
// 上传图片到指定的目录
const filename = stream.filename;
const targetPath = await this.ctx.service.upload.getUploadFile(filename);
let fileUrl = targetPath.replace("app", "");
fileUrl = fileUrl.replace(/\\/g, "/");
let result = "";
try {
result = await this.ctx.oss.put(`TEST${fileUrl}`, stream);
console.log(result.url);
} finally {
await ctx.cleanupRequestFiles();
}
// 返回上传成功的信息
ctx.body = {
code: 200,
message: "上传成功",
data: {
fileds: stream.fields,
address: result.url,
},
};
}
async ossmore() {
const { ctx } = this;
const parts = await ctx.multipart({ autoFields: true });
const files = []; // 路径
let file;
try {
while ((file = await parts()) != null) {
const filename = file.filename;
const targetPath = await this.ctx.service.upload.getUploadFile(
filename
);
let fileUrl = targetPath.replace("app", "");
fileUrl = fileUrl.replace(/\\/g, "/");
let result = await this.ctx.oss.put(`TEST${fileUrl}`, file);
files.push(result.url);
}
} finally {
await ctx.cleanupRequestFiles();
}
ctx.body = {
files,
fields: parts.field, // 原始字段类型
};
}
}
module.exports = RouterossController;- 路由
js
// 上传文件到oss
router.post("/ossone", controller.uploadoss.ossone);
router.post("/ossmore", controller.uploadoss.ossmore);Serive 层一样
前端页面
单独上传 oss
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<button onclick="add()">增加COOkie</button>
<button onclick="del()">删除COOkie</button>
<button onclick="editor()">改动COOkie</button>
<button onclick="show()">显示COOkie</button>
<h1>ajax提交</h1>
<input type="text" id="username" />
<input name="file" type="file" id="file" />
<button id="btn">提交</button>
</body>
<script>
function add() {
fetch("/addcookie", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
});
}
function del() {
fetch("/delcookie", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
});
}
function editor() {
fetch("/editorcookie", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
});
}
function show() {
fetch("/showcookie", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
});
}
$("#btn").on("click", function () {
console.log("提交按钮");
let formData = new FormData();
formData.append("title", $("#username").val());
formData.append("image", $("#file")[0].files[0]);
console.log(formData);
$.ajax({
url: " http://127.0.0.1:7001/ossone",
data: formData,
method: "post",
contentType: false,
processData: false,
success: function (result) {
console.log(result);
},
});
});
</script>
</html>多图上传
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>多图上传示例</title>
</head>
<body>
<form id="uploadForm">
<input type="file" id="imageInput" multiple onchange="uploadImages()" />
</form>
<script>
function uploadImages() {
var input = document.getElementById("imageInput");
var files = input.files;
var formData = new FormData();
for (var i = 0; i < files.length; i++) {
var file = files[i];
formData.append("image" + i, file);
}
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://127.0.0.1:7001/ossmore", true);
xhr.onload = function () {
if (this.status == 200) {
console.log("图片上传成功");
} else {
console.error("图片上传失败");
}
};
xhr.send(formData);
}
</script>
</body>
</html>文件操作
安装
bash
npm i fs-extra -S使用方法
- 新建控制器
js
"use strict";
const Controller = require("egg").Controller;
const fssuper = require("fs-extra");
class ReadandwriteController extends Controller {
async read() {
const { ctx } = this;
const data = fssuper.pathExistsSync("app/public/1.txt");
if (data) {
try {
const result = fssuper.readFileSync("app/public/1.txt", "utf8");
ctx.body = result;
} catch (e) {
console.log(e);
}
} else {
try {
fssuper.createFileSync("app/public/1.txt");
fssuper.writeFileSync("app/public/1.txt", "hello world", "utf8");
ctx.body = "写入成功";
} catch (e) {
console.log(e);
}
}
}
async write() {
const { ctx } = this;
const data = fssuper.pathExistsSync("app/public/1.txt");
if (data) {
try {
fssuper.appendFileSync(
"app/public/1.txt",
`追加内容666663232\r\n`,
"utf8"
);
const result = fssuper.readFileSync("app/public/1.txt", "utf8");
ctx.body = result;
} catch (e) {
console.log(e);
}
} else {
ctx.body = "写入失败";
}
}
async copy() {
const { ctx } = this;
const data = fssuper.pathExistsSync("app/public/1.txt");
if (data) {
try {
fssuper.copySync("app/public/1.txt", "app/public/new1.txt");
ctx.body = "拷贝完成";
} catch (e) {
console.log(e);
ctx.body = "拷贝失败";
}
}
}
}
module.exports = ReadandwriteController;- 新建路由器
挂载到 router.js 上面
js
const ModuleReadAndWrite = (router, controller) => {
router.get("/read", controller.readandwrite.read);
router.get("/write", controller.readandwrite.write);
router.get("/copy", controller.readandwrite.copy);
};
module.exports = ModuleReadAndWrite;