相关案例
写一个不匹配任何东西的正则
/.^/;因此正则要求只有一个字符,但是该字符后面是开头,而这样的字符串是不存在的
数字的千分位分割符表示法
比如把12345678变成12,345,678 可见是需要把相应的位置替换成','
- 第一步 弄出最后一个逗号
使用(?=\d{3}$)就可以做到
var result = "12345678".replace(/(?=\d{3}$)/g, ",");
console.log(result);
// => "12345,678"- 第二步 弄出所有的逗号
也就是\d{3}至少出现一次
此时可以用量词+
var result = "12345678".replace(/(?=(\d{3})+$)/g, ",");
console.log(result);
// => "12,345,678"- 第三步 验证案例
比如要是 3 的倍数 他会在前面也加上逗号
var result = "123456789".replace(/(?=(\d{3})+$)/g, ",");
console.log(result);
// => ",123,456,789"因为上面的正则 仅仅表示从结尾向前数,一但是 3 的倍数 就把其前面的位置替换成逗号.
我们必须要求这个位置不能是开头
用(?!^)
var regex = /(?!^)(?=(\d{3})+$)/g;
var result = "12345678".replace(regex, ",");
console.log(result);
// => "12,345,678"
result = "123456789".replace(regex, ",");
console.log(result);
// => "123,456,789"- 也支持其他形式
如果要把12345678 123456789替换成12,345,678 123,456,789
此时我们需要修改正则,把里面的开头^和结尾$修改成\b
var string = "12345678 123456789",
regex = /(?!\b)(?=(\d{3})+\b)/g;
var result = string.replace(regex, ",");
console.log(result);
// => "12,345,678 123,456,789"其中(?!\b)怎么理解呢?
要求当前是一个位置,但不是 \b 前面的位置,其实 (?!\b) 说的就是 \B。
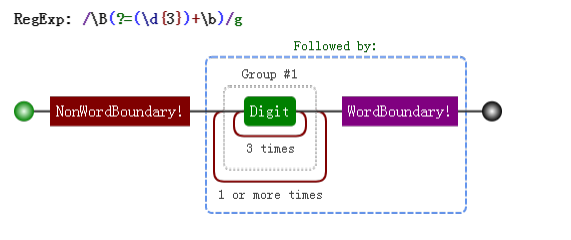
因此最终正则变成了:/\B(?=(\d{3})+\b)/g。
可视化形式是:

- 格式化
千分符 就是一个常见的应用货币格式化
例如把1888格式化为1888.00
有了前面的铺垫我们很容易实现
function format(num) {
return num
.toFixed(2)
.replace(/\B(?=(\d{3})+\b)/g, ",")
.replace(/^/, "$$ ");
}
console.log(format(1888));
// => "$ 1,888.00"验证密码问题
密码长度 6-12 位,由数字、小写字符和大写字母组成,但必须至少包括 2 种字符。
此题,如果写成多个正则来判断,比较容易。但要写成一个正则就比较困难。
那么,我们就来挑战一下。看看我们对位置的理解是否深刻。
- 第一步简化
不考虑但必须至少包括两种字符这一条件
var regex = /^[0-9A-Za-z]{6,12}$/;- 第二步 判断是否包含有某一种字符
假设要求的必须是数字怎么办。我们可以用(?=.*[0-9])来做
var regex = /(?=.*[0-9])^[0-9A-Za-z]{6,12}$/;- 第三步 同时包含具体两种字符
比如同时包含数字和小写字符,可以用(?=.*[0-9])(?=.*[a-z])来做
因此正则变成:
var regex = /(?=.*[0-9])(?=.*[a-z])^[0-9A-Za-z]{6,12}$/;- 解答
我们可以把原题变成下列几种情况之一
同时包含数字和小写字母
同时包含数字和大写字母
同时包含小写字母打大写字母
同时包含数字,小写字母和大写字母
以上的 4 中情况是或的关系
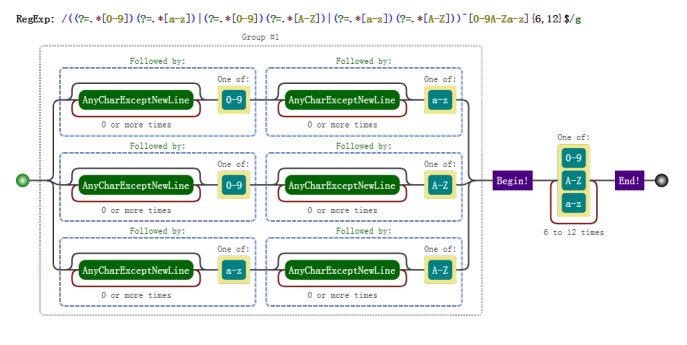
var regex =
/((?=.*[0-9])(?=.*[a-z])|(?=.*[0-9])(?=.*[A-Z])|(?=.*[a-z])(?=.*[AZ]))^[0-9A-Za-z]{6,12}$/;
console.log(regex.test("1234567")); // false 全是数字
console.log(regex.test("abcdef")); // false 全是小写字母
console.log(regex.test("ABCDEFGH")); // false 全是大写字母
console.log(regex.test("ab23C")); // false 不足6位
console.log(regex.test("ABCDEF234")); // true 大写字母和数字
console.log(regex.test("abcdEF234")); // true 三者都有
解惑
上面的正则看起来复杂,但是理解了第二步 就全部理解了
INFO
/(?=.*[0-9])^[0-9A-Za-z]{6,12}$/
对于这个正则我们仅仅需要弄明白((?=.*[0-9])^)即可
分开来看就是 (?=.[0-9]) 和 ^。 表示开头前面还有个位置(当然也是开头,即同一个位置,想想之前的空字符类比)。 (?=.[0-9]) 表示该位置后面的字符匹配 .*[0-9],即,有任何多个任意字符,后面再跟个数字。
- 第二种解法
“至少包含两种字符”的意思就是说,不能全部都是数字,也不能全部都是小写字母,也不能全部都是大写 字母。那么要求“不能全部都是数字”,怎么做呢? (?!p) 出马! 对应的正则是:
var regex = /(?!^[0-9]{6,12}$)^[0-9A-Za-z]{6,12}$/;三种“都不能”呢? 最终答案是
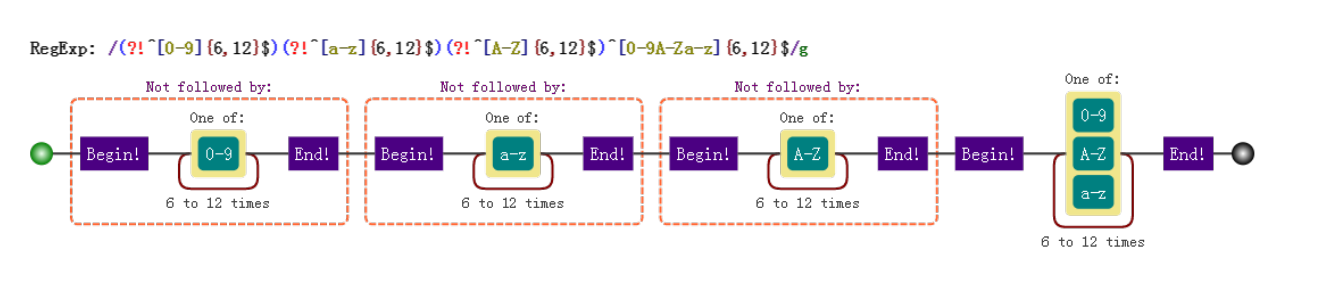
var regex =
/(?!^[0-9]{6,12}$)(?!^[a-z]{6,12}$)(?!^[A-Z]{6,12}$)^[0-9A-Za-z]{6,12}$/;
console.log(regex.test("1234567")); // false 全是数字
console.log(regex.test("abcdef")); // false 全是小写字母
console.log(regex.test("ABCDEFGH")); // false 全是大写字母
console.log(regex.test("ab23C")); // false 不足6位
console.log(regex.test("ABCDEF234")); // true 大写字母和数字
console.log(regex.test("abcdEF234")); // true 三者都有