ArkUI 框架简介
ArkUI 开发框架是方舟开发框架的简称,它是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式 UI 开发框架,它使用极简的 UI 信息语法、丰富的 UI 组件以及实时界面语言工具,帮助开发者提升应用界面开发效率 30%,开发者只需要使用一套 TS / JS API,就能在多个 HarmonyOS / OpenHarmony 设备上提供既丰富又流畅的用户界面体验
ArkUI 的关键特性
声明式 UI
声明式 UI 有两个重要的特点组件和状态
HAP 和 HSP 模型的基本概念
说明如下:
常见模块分为 Ability Module(能力模块)和 Library Module(共享的依赖类型的模块)
一个应用内部可以有多个能力模块,对应多个功能,例如:QQ 初期只能对话聊天,后面增加了 QQ 空间,QQ 音乐这些,这些可以每一种对应一个独立的能力模块,就类似于一个一个的服务
上面的每一个模块都有一些资源文件,如果每一个都独立的资源文件,无疑太过于的浪费,所有的模块都可以放在 Library Module 中
HSP: Harmony Shared Package 的简称。指的是共享类型的包,在 HAP 中就可以依赖和使用 HSP 中的相关内容
HAP: Harmony Ability Package 的简称,指的是应用打包后的文件类型。需要注意一个项目中的多个 HAP 文件,只能有一个添加@Entry,表示是项目的入口
在运行期每一个 HAP 在运行期都会创建一个 AbilityStage(就是应用的能力组件)
AbilityStage 的创建,需要每一个 UI 组件 UIAbility 都需要包含一个窗口通过 WindowStage,然后中包含 Window 实现
名称介绍
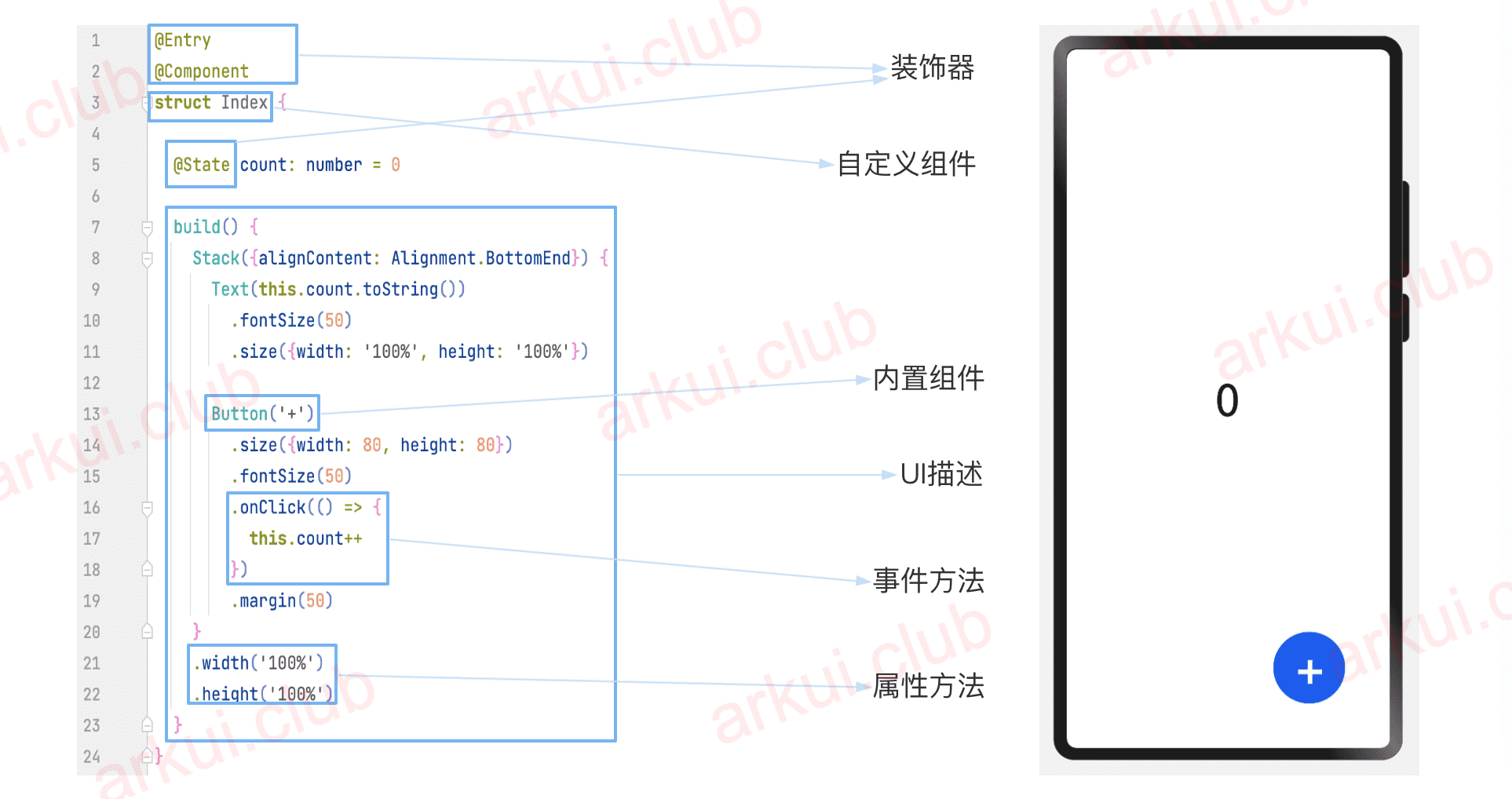
下面我们以一个具体的示例来说明新一代声明式 UI 开发范式的基本组成。如下图所示的代码示例,UI 界面会显示一个 0 的文本和一个 + 按钮。当用户点击 + 按钮时,变量 count 的值会从 0 变为 1 ,文本最终显示为 1 。

以上示例中所包含的声明式 UI 开发范式的基本组成说明如下:
装饰器:用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中
@Entry、@Component、@State都是装饰器。@Component表示这是个自定义组件;@Entry则表示这是个页面入口组件,也就是根组件;@State表示组件中的状态变量,这个状态变化会引起 UI 变更。自定义组件:可复用的 UI 单元,可组合其它组件,如上述被
@Component装饰的 struct Index 。UI描述:声明式的方式来描述 UI 的结构,如上述build()方法内部的代码块。内置组件:框架中默认内置的基础组件,可直接被开发者调用,比如示例中的Stack、Text、Button。事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()方法。属性方法:用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、size()等,可通过链式调用的方式设置多项属性。
上述示例中,用 @State 装饰的变量 count ,包含了一个基础的状态管理机制,即 count 的值的变化,会引起相应的 UI 变更(Text 组件),ArkUI 开发框架还提供多维度的状态管理机制,和 UI 相关联的数据,不仅仅在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间,也可以是全局范围内的传递,还可以是跨设备传递;另外,从数据的传递形式来看,可以分为只读的单向传递和可变更的双向传递,笔者将在第 5 节状态管理做详细讲解。
工程级目录
上面的项目结构说明如下:
AppScope 中存放应用全局所需要的资源文件。
entry 是应用的主模块,存放 HarmonyOS 应用的代码、资源等。
oh_modules 是工程的依赖包,存放工程依赖的源文件。
build-profile.json5 是工程级配置信息,包括签名、产品配置等。
hvigorfile.ts 是工程级编译构建任务脚本,hvigor 是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
oh-package.json5 是工程级依赖配置文件,用于记录引入包的配置信息。
在 AppScope,其中有 resources 文件夹和配置文件 app.json5。AppScope>resources>base 中包含 element 和 media 两个文件夹
其中 element 文件夹主要存放公共的字符串、布局文件等资源。
media 存放全局公共的多媒体资源文件。
AppScope>app.json5 是应用的全局的配置文件,用于存放应用公共的配置信息。app.json5 配置信息及描述:
| 属性 | 描述 |
|---|---|
| bundleName | 包名,使用域名倒置的格式,在创建应用的时候就已经确定了 |
| vendor | 应用程序供应商 |
| versionCode | 用于区分应用版本 |
| versionName | 版本号 |
| icon | 应用的图标 |
| label | 应用名 |
案例演示,修改 app.json5 中,vendor、icon(图片)和 label(名称修改为:我的应用)的名称,注意这里修改的时在设置--应用和服务--应用管理中的信息
找不到修改位置的化用 ctrl+左键 就能直接跳转到修改位置
重启项目如下
修改应用的图标和名字
Entry 模块下面的 module.json5 文件
INFO
特别注意修改了以后需要删除用户数据(启动器下拉箭头里面就有)。然后重新安装应用
模块级目录
INFO
entry>src 目录中主要包含总的 main 文件夹,单元测试目录 ohosTest,以及模块级的配置文件。
- main 文件夹中,ets 文件夹用于存放 ets 代码,resources 文件存放模块内的多媒体及布局文件等,module.json5 文件为模块的配置文件。
- ohosTest 是单元测试目录。
- build-profile.json5 是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts 文件是模块级构建脚本。
- oh-package.json5 是模块级依赖配置信息文件。
- 进入 src>main>ets 目录中,其分为 entryability、pages 两个文件夹。
- entryability 存放 ability 文件,用于当前 ability 应用逻辑和生命周期管理。
- pages 存放 UI 界面相关代码文件,初始会生成一个 Index 页面。
- resources 目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在 element、media 文件夹中。
module.json5 模块配置文件
- entry>src>main>module.json5 是模块的配置文件,包含当前模块的配置信息。其中 module 对应的是模块的配置信息,一个模块对应一个打包后的 hap 包,hap 包全称是 HarmonyOS Ability Package,其中包含了 ability、第三方库、资源和配置文件。module.json5 默认配置属性及描述:
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前 module 的名字,module 打包成 hap 后,表示 hap 的名称,标签值采用字符串表示(最大长度 31 个字节),该名称在整个应用要唯一。 |
| type | 表示模块的类型,类型有三种,分别是 entry、feature 和 shared |
| srcEntry | 当前模块的入口文件路径。 |
| description | 当前模块的描述信息。 |
| mainElement | 该标签标识 hap 的入口 ability 名称或者 extension 名称。只有配置为 mainElement 的 ability 或者 extension 才允许在服务中心露出。 |
| deviceTypes | 该标签标识 hap 可以运行在哪类设备上,标签值采用字符串数组的表示。 |
| deliveryWithInstall | 标识当前 Module 是否在用户主动安装的时候安装,表示该 Module 对应的 HAP 是否跟随应用一起安装。- true:主动安装时安装。- false:主动安装时不安装。 |
| installationFree | 标识当前 Module 是否支持免安装特性。- true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。 |
| pages | 对应的是 main_pages.json 文件,用于配置 ability 中用到的 page 信息。 |
| abilities | 是一个数组,存放当前模块中所有的 ability 元能力的配置信息,其中可以有多个 ability。 |
- abilities 里面的属性
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前 ability 的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度 127 个字节)。 |
| srcEntry | ability 的入口代码路径。 |
| description | ability 的描述信息。 |
| icon | ability 的图标。该标签标识 ability 图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果 ability 被配置为 MainElement,该标签必须配置。 |
| label | ability 的标签名。 |
| startWindowIcon | 启动页面的图标。 |
| startWindowBackground | 启动页面的背景色。 |
| launchType | 设置启动模式,可选值:singleton,standard,specified,multiton |
| visible | ability 是否可以被其他应用程序调用,true 表示可以被其它应用调用, false 表示不可以被其它应用调用。 |
| skills | 标识能够接收的意图的 action 值的集合,取值通常为系统预定义的 action 值,也允许自定义。 |
| entities | 标识能够接收的 Want 的 Action 值的集合,取值通常为系统预定义的 action 值,也允许自定义。 |
| actions | 标识能够接收 Want 的 Entity 值的集合。 |
同时设置 json 文件
模块的生命周期
第一步创建 windowStageCreate
显示前台 Visible->Active
隐藏到后台 InActive->Invisible
销毁 windowStageDestroy
EntryAbilist.ts
EntryAbilist.ts在 src->main->ets->entryability->EntryAbilist.ts
onCreate 刚创建应用
onDestroy 销毁应用
onWindowStageCreate 创建 windowStagee
onWindowStageDestroy 销毁 windowStage
onForeground 前台展示
onBackground 后台展示
main_pages.json 页面路径配置文件
在 entry/src/main/resources/base/profile/main_pages.json 文件保存的是页面 page 的路径配置信息,所有需要进行路由跳转的 page 页面都要在这里进行配置。