UNIAPP
uniapp 介绍官方网站
uniapp是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app 同时也是更好的小程序开发框架。
具有 vue 和微信小程序的开发经验,可快速上手 uni-app
为什么要去学习 uni-app?
相对开发者来说,减少了学习成本,因为只学会 uni-app 之后,即可开发出 iOS、Android、H5、以及各种小程序的应用,不需要再去学习开发其他应用的框架,相对公司而言,也大大减少了开发成本。
环境搭建
安装编辑器 HbuilderX 下载地址
HBuilderX 是通用的前端开发工具,但为 uni-app 做了特别强化。
下载 App 开发版,可开箱即用
安装微信开发者工具 下载地址
利用 HbuilderX 创建项目
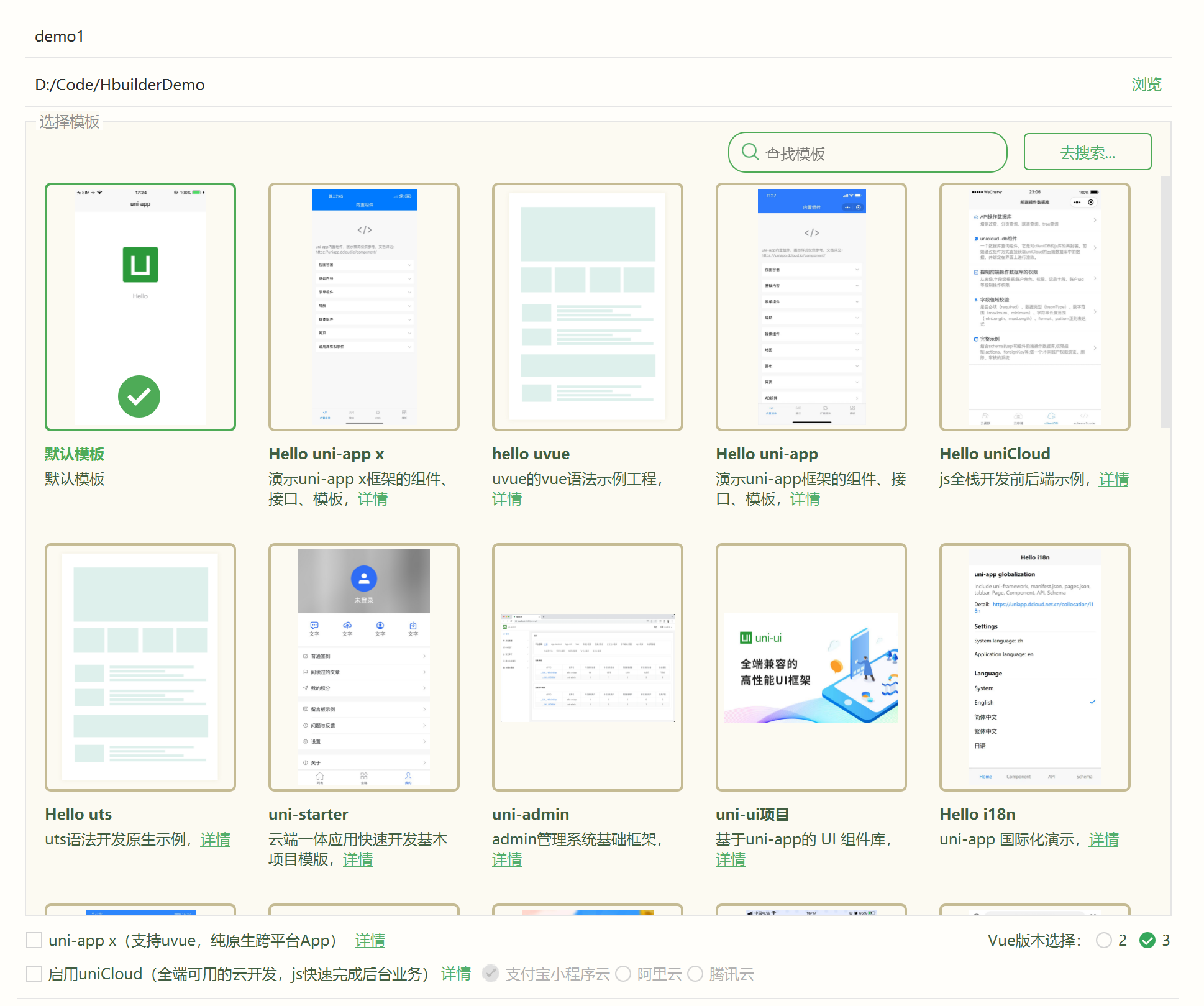
点击 HbuilderX 菜单栏文件>项目>新建
选择 uni-app,填写项目名称,项目创建的目录

运行项目
先安装 uniapp vue3 解释插件 vue2 解释插件
在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行
在微信开发者工具里运行:进入 hello-uniapp 项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验 uni-app
在微信开发者工具里运行:进入 hello-uniapp 项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机
注意:
如果是第一次使用,需要先配置小程序 ide 的相关路径,才能运行成功 微信开发者工具在设置中安全设置,服务端口开启