Uniapp 使用分包
分包的概念
什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
分包的好处
优化小程序首次启动的时间
方便团队开发
分包后项目的构成
一个主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
多个分包:只包含和当前分包有关的页面和私有资源
分包加载规则
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
分包体积限制
整个小程序所有分包大小不超过 20M(主包+所有分包)
单个分包/主包大小不能超过 2M
分包的方法
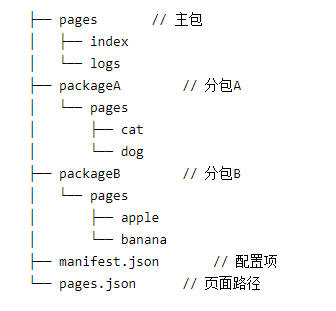
分包后的目录结构

配置 manifest.json
"mp-weixin":{
"optimization":{
"subPackages":true // 开启分包优化
}
}在项目的根目录创建文件夹
注意必须pages同级,名字一般pages_开头
配置 pages.json
在 pages.json 中新建"subPackages"数组,"preloadRule"对象
- "subPackages"数组中包含两个参数
root 为子包的根目录
pages 子包由哪些页面组成,参数同 pages
主包和分包是不能在同一目录下,所以在构建项目时,要考虑目录结构,以便后期进行分包
- "preloadRule"对象
network 指定网络下预下载可选 wifi/all(非必填)
packages 进入也买你后预下载的分包(必填)
{
"pages": ["pages/index"], // 主包内页面
"subPackages": [
{
"root": "pages_login",
"pages": [{
"path":"login/login",
"style": {
"navigationBarTitleText": "登录"
}
}]
},
{
"root": "pages_index",
"pages": [{
"path":"index/index",
"style": {
"navigationBarTitleText": "首页"
}
},{
"path":"index/order",
"style": {
"navigationBarTitleText": "订单"
}
}]
}
]
"preloadRule": { // 分包预载配置
"pages/index": { // 在进入小程序pages/index页面时,由框架自动预下载分包A、分包B
"network": "all",
"packages": ["pages_login","pages_index"]
}
}
}页面中使用
uni.navigateTo({
url: "/pages_login/login/login",
});打包原则
声明 subpackages 后,将按 subpackages 配置路径进行打包,subpackages 配置路径外的目录将被打包到主包中
主包也可以有自己的 pages,即最外层的 pages 字段。
subpackage 的根目录不能是另外一个 subpackage 内的子目录
tabBar 页面必须在主包内
引用原则
packageA 无法 require packageB JS 文件,但可以 require 主包、packageA 内的 JS 文件;使用 分包异步化 时不受此条限制
packageA 无法 import packageB 的 template,但可以 require 主包、packageA 内的 template
packageA 无法使用 packageB 的资源,但可以 require 主包、packageA 内的资源