环境的安装
为了大家可以把更多的精力放在 ES 新语法的学习上,而不是纠结于环境配置,课程已经为大家准备好了开发环境,利用脚手架只需要一步就可以完成安装,但是需要依赖 Node 环境,请大家首先安装 Node。
Node 的安装
安装包下载地址 https://nodejs.org/zh-cn/
WARNING
请下载长期支持版本(LTS)
安装完成,在终端输入:
bash
node -v出现 node 版本信息,表示 Node 被成功安装。
提示
本教程使用的 Node 版本:V12.16.1
NRM
NRM(Npm Registry Manager )是 npm 的镜像源管理工具,有时候国外资源太慢,可以使用就可以快速地在 npm 源间切换。
INFO
NRM 不是必装工具,如果网络环境比较好可以不安装,并不影响学习。
安装
在命令行执行命令,全局安装 nrm
Windows 电脑安装命令:
bash
npm install -g nrmMac 电脑安装命令:
bash
sudo npm install -g nrm查看
bash
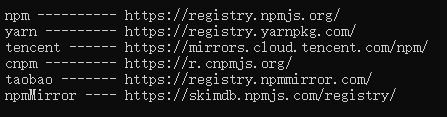
nrm ls
上面的输出表明当前源是官方源。
切换
sh
nrm use taobao测速
bash
nrm test npm环境初始化
安装脚手架
脚手架直接通过命令安装即可。
Windows 电脑安装命令:
bash
npm install -g imooc-es-cliMac 电脑安装命令:
bash
sudo npm install -g imooc-es-cli初始化项目
进入文件夹后 输入
bash
imooc-es-cli init安装依赖包
bash
npm install启动项目
bash
npm run start出现 Compiled successfully 说明项目启动成功:
WARNING
课程演示中是 8080 端口,大家实际运行中有可能由于 8080 被其他应用占用,而显示其他端口比如 8081 或者其他,这个按照实际情况在浏览器地址栏打开即可。
只要在浏览器中顺利看到 Hello ECMAScript ,就说明项目已经成功运行起来了。