ES6 中变量和常量
什么是作用域
几乎所有编程语言就是在变量中存储值,并且能读取和修改此值。事实上,在变量中存储值和取出值的能力,给程序赋予了状态。 如果没有这样的概念,一个程序虽然可以执行一些任务,但是它们将会受到极大的限制而且不会非常有趣。 但是这些变量该存储在哪,又给如何读取?为了完成这个目标,需要制定一些规则,这个规则就是:作用域。
常见的作用域主要分为几个类型:全局作用域、函数作用域、块状作用域、动态作用域。
| 对象 | 类型 |
|---|---|
| global/window | 全局作用域 |
| function | 函数作用域(局部作用域) |
| {} | 块级作用域 |
| this | 动态作用域 |
INFO
如果一个 变量 或者其他表达式不在 "当前的作用域",那么 JavaScript 机制会继续沿着作用域链上查找直到全局作用域(global 或浏览器中的 window)如果找不到将不可被使用。 作用域也可以根据代码层次分层,以便子作用域可以访问父作用域,通常是指沿着链式的作用域链查找,而不能从父作用域引用子作用域中的变量和引用
全局作用域
变量在函数或者代码块 {} 外定义,即为全局作用域。不过,在函数或者代码块 {} 内未定义的变量也是拥有全局作用域的(不推荐)。
var course = "es";
//此处可调用course变量
function myFunction() {
//函数内可调用course变量
}上述代码中变量course就是函数外定义的,它是拥有全局作用域的.这个变量可以在任意地方被读取或者修改,当然如果变量在函数内没有声明(没有使用 var 关键字)该变量依然为全局变量
//此处可调用course变量
function myFunction() {
course = "es";
//此处可调用course变量
}以上实例中 course 在函数内,但是拥有全局作用域,它将作为 global 或者 window 的属性存在。
WARNING
在函数内部或代码块中没有定义的变量实际上是作为 window/global 的属性存在,而不是全局变量。换句话说没有使用 var 定义的变量虽然拥有全局作用域,但是它是可以被 delete 的,而全局变量不可以。
函数作用域
在函数内部定义的变量,就是局部作用域。函数作用域内,对外是封闭的,从外层的作用域无法直接访问函数内部的作用域!
function bar() {
var testValue = "inner";
}
console.log(testValue); // 报错:ReferenceError: testValue is not defined如果想读取函数内的变量,必须借助闭包或者 return
function bar(value) {
var testValue = "inner";
return testValue + value;
}
console.log(bar("fun")); // "innerfun"这是借助 return 的方式,下面是闭包的方式:
function bar(value) {
var testValue = "inner";
var result = testValue + value;
function innser() {
return result;
}
return innser();
}
console.log(bar("fun")); // "innerfun"通俗的讲,return 是函数对外交流的出口,而 return 可以返回的是函数,根据作用域的规则,函数内部的子函数是可以获取函数作用域内的变量的。
说到这其实大家会想到嵌套函数的作用域问题,如果 inner 函数再嵌套函数呢?这就涉及到另一个概念:作用域链。

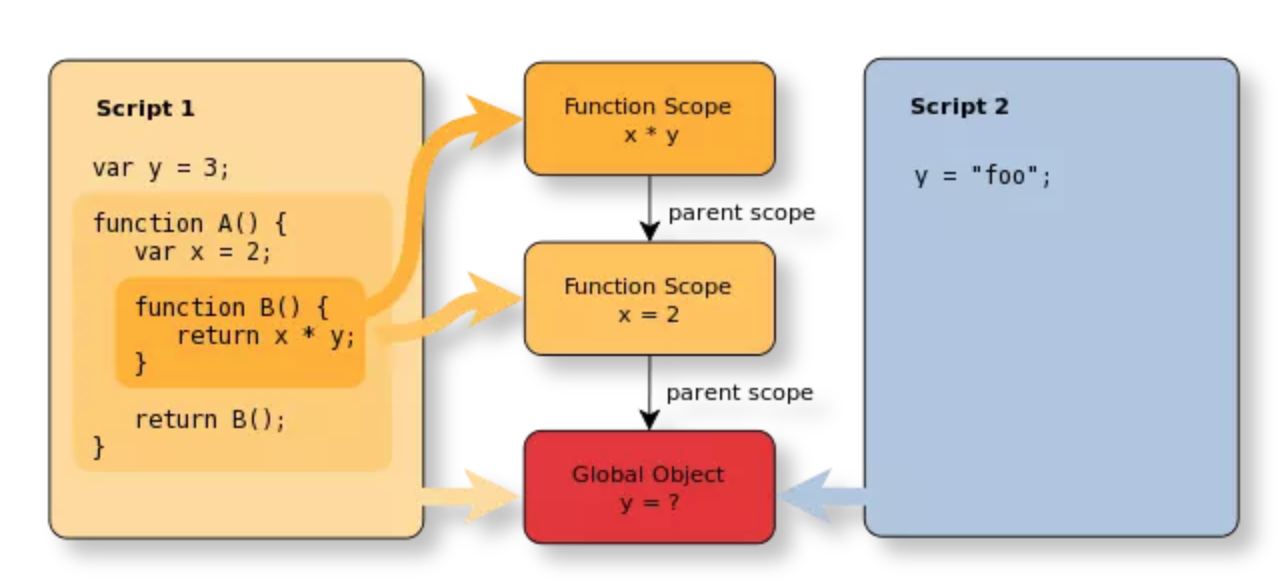
仔细观察上图,其实不难理解作用域链是什么,因为你可以按照原型链那样去理解。任何一个作用域链都是一个堆栈,首先先把全局作用域压入栈底,再按照函数的嵌套关系一次压入堆栈。在执行的时候就按照这个作用域链寻找变量。
块级作用域
在其他编程语言中,块状作用域是很熟悉的概念,但是在 JavaScript 中不被支持,就像上述知识一样,除了全局作用域就是函数作用域,一直没有自己的块状作用域。在 ES6 中已经改变了这个现象,块状作用域得到普及。关于什么是块,只要认识 {} 就可以了。
if (true) {
let a = 1;
console.log(a);
}在这个代码中, if 后 {} 就是“块”,这个里面的变量就是拥有这个块状作用域,按照规则, {} 之外是无法访问这个变量的。
动态作用域
在 JavaScript 中很多同学对 this 的指向时而清楚时而模糊,其实结合作用域会对 this 有一个清晰的理解。不妨先来看下这段代码:
window.a = 3;
function test() {
console.log(this.a);
}
test.bind({
a: 2,
})(); // 2
test(); // 3在这里 bind 已经把作用域的范围进行了修改指向了 { a: 2 },而 this 指向的是当前作用域对象,是不是可以清楚的理解了呢?
接下来我们再思考另一个问题:作用域是在代码编写的时候就已经决定了呢,还是在代码执行的过程中才决定的?
var course = " es";
// 此处可调用 course 变量
function myFunction() {
// 函数内可调用 course 变量
}在看看这段代码,写代码的时候就知道 course 就是全局作用域,函数内部的用 var 定义的变量就是函数作用域。这个也就是专业术语:词法作用域。 通俗的讲变量的作用域是在定义时决定而不是执行时决定,也就是说词法作用域取决于源码,通过静态分析就能确定,因此词法作用域也叫做静态作用域。 相反,只能在执行阶段才能决定变量的作用域,那就是动态作用域。
推荐阅读
Let
ES6 新增加了 let 命令,用来声明变量
let 声明的全局变量不是全局对象 window 的属性
这就意味着,你不可以通过 window. 变量名 的方式访问这些变量,而 var 声明的全局变量是 window 的属性,是可以通过 window. 变量名 的方式访问的。
var a = 5;
console.log(window.a); // 5let a = 5;
console.log(window.a); // undefined用 let 定义变量不允许重复声明
这个很容易理解,使用 var 可以重复定义,使用 let 却不可以。
var a = 5;
var a = 6;
console.log(a); // 6如果是 let,则会报错
let a = 5;
let a = 6;
// VM131:1 Uncaught SyntaxError: Identifier 'a' has already been declared
// at <anonymous>:1:1let 声明的变量不存在变量提升
function foo() {
console.log(a);
var a = 5;
}
foo(); //undefined上述代码中, a 的调用在声明之前,所以它的值是 undefined,而不是 Uncaught ReferenceError。实际上因为 var 会导致变量提升,上述代码和下面的代码等同:
function foo() {
var a;
console.log(a);
a = 5;
}
foo(); //undefined而对于 let 而言,变量的调用是不能先于声明的,看如下代码:
function foo() {
console.log(a);
let a = 5;
}
foo();
// Uncaught ReferenceError: Cannot access 'a' before initializati在这个代码中, a 的调用是在声明之前,因为 let 没有发生变量提升,所有读取 a 的时候,并没有找到,而在调用之后才找到 let 对 a 的定义,所以按照 tc39 的定义会报错。
let 声明的变量具有暂时性死区
只要块级作用域内存在 let 命令,它所声明的变量就绑定在了这个区域,不再受外部的影响。
var a = 5;
if (true) {
a = 6;
let a;
}
// Uncaught ReferenceError: Cannot access 'a' before initialization上面代码中,存在全局变量 a ,但是块级作用域内 let 又声明了一个局部变量 a ,导致后者绑定这个块级作用域,所以在 let 声明变量前,对 a 赋值会报错。
ES6 明确规定,如果区块中存在 let 和 const 命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
总之,在代码块内,使用 let 命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”
有时“暂时性死区”比较隐蔽,比如:
function foo(b = a, a = 2) {
console.log(a, b);
}
foo();
// Uncaught ReferenceError: Cannot access 'a' before initializationlet 声明的变量拥有块级作用域
let 实际上为 js 新增了块级作用域
{
let a = 5;
}
console.log(a); // undefineda 变量是在代码块 {} 中使用 let 定义的,它的作用域是这个代码块内部,外部无法访问。
我们再看一个项目中很常见的 for 循环:
for (var i = 0; i < 3; i++) {
console.log("循环内:" + i); // 0、1、2
}
console.log("循环外:" + i); // 3如果改成let会怎么样呢?
for (let i = 0; i < 3; i++) {
console.log("循环内:" + i); // 0、1、2
}
console.log("循环外:" + i); // ReferenceError: i is not defined继续看下面两个例子的对比,这时 a 的值又是多少呢?
if (false) {
var a = 5;
}
console.log(a); // undefinedif (false) {
let a = 5;
}
console.log(a);
// Uncaught ReferenceError: a is not defined思考
请问i的值是多少?
for (var i = 0; i < 3; i++) {
setTimeout(function () {
console.log(i);
});
}
// 3、3、3答案是 3 次 3。 但我希望的值是 0、1、2,也就是每次保存住循环时候 i 的值,应该如何做呢?
方案一:闭包
for (var i = 0; i < 3; i++) {
(function (j) {
setTimeout(function () {
console.log(j);
});
})(i);
}方案二:使用 Let
for (let i = 0; i < 3; i++) {
setTimeout(function () {
console.log(i);
});
}INFO
使用 let 声明的变量:
不属于顶层对象 window
不允许重复声明
不存在变量提升
暂时性死区
块级作用域
推荐阅读
Const
不能被改变的叫做常量.const 除了具有 let 的块级作用域和不会变量提升外,还有就是它定义的是常量,在用 const 定义变量后,我们就不能修改它了,对变量的修改会抛出异常。
const PI = 3.1415;
console.log(PI);
PI = 5;
console.log(PI);
// Uncaught TypeError: Assignment to constant variable.这个代码块中因为对 PI 尝试修改,导致浏览器报错,这就说明 const 定义的变量是不能被修改的,它是只读的。聪明的同学一定会发现只读属性是不是一定要进行初始化呢?
const PI
PI = 3.1415
// Uncaught SyntaxError: Missing initializer in const declarationWARNING
const 声明的变量必须进行初始化,不然会抛出异常 Uncaught SyntaxError: Missing initializer in const declaration。
但是如果是对象
const obj = {
name: "xiecheng",
age: 34,
};
obj.school = "imooc";
console.log(obj);
// {name: "xiecheng", age: 34, school: "imooc"}你会发现值被改变了.如何让对象或者数组这种引用数据类型不被改变呢?
Object.freeze(obj);WARNING
Object.freeze() 只是浅层冻结,只会对最近一层的对象进行冻结,并不会对深层对象冻结。
总结
使用 const 声明的常量
不属于顶层对象 window
不允许重复声明
不存在变量提升
暂时性死区
块级作用域