宝塔部署 VuePress
宝塔安装 NPM
- Nginx/Apache(根据个人需求任意安装一个,用于反向代理做域名绑定或 80 端口访问使用)

- Node.js 版本管理器
(划重点是Node.js版本管理器,不是PM2管理器)

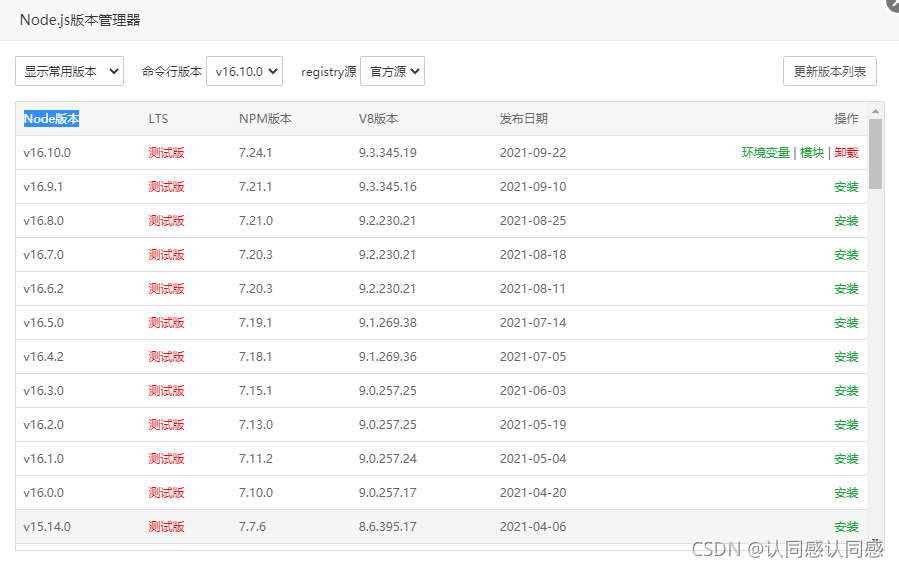
- 在 Node.js 版本管理器安装 Node 版本(
只有14.20版本可以)

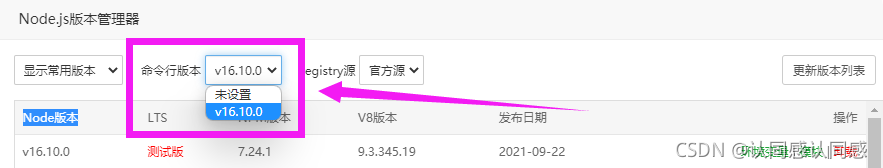
- Node.js 设置(
很重要:命令运行版本默认状态是未设置,这里必须选择版本,否则后续会执行不了命令)

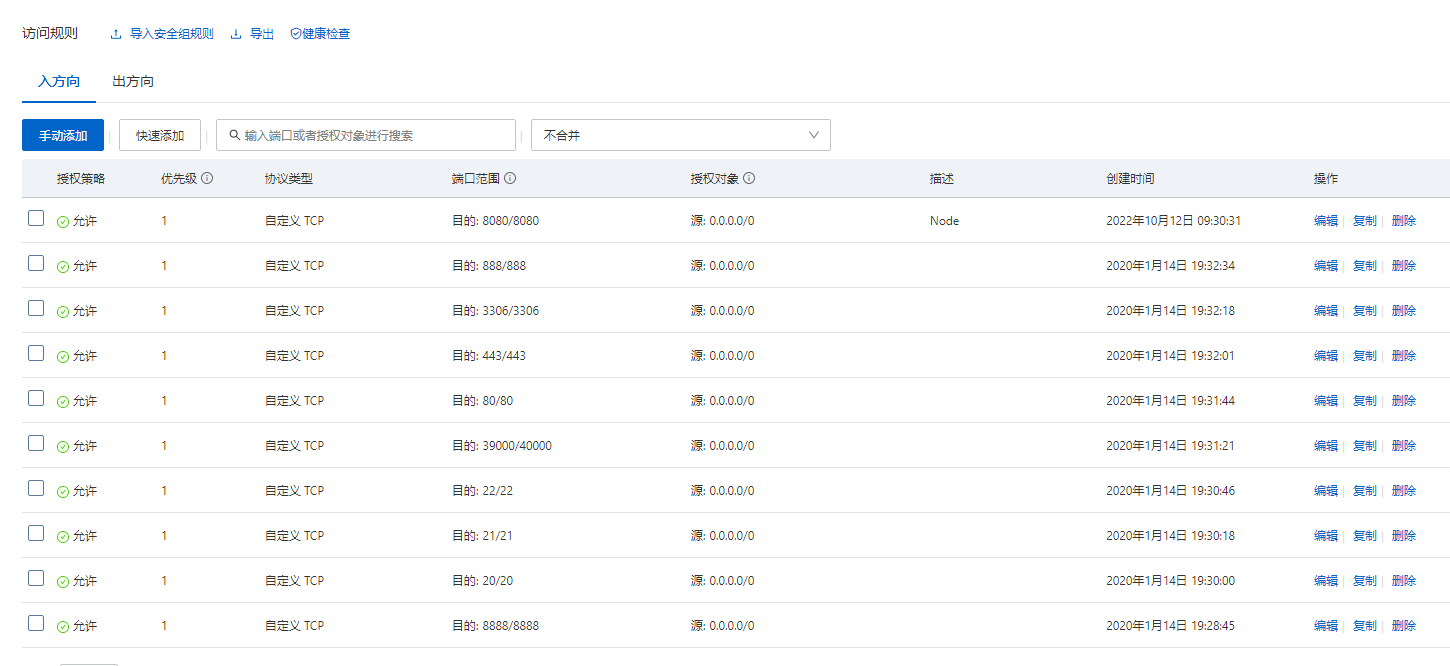
- 去阿里云后台开启 8080 端口
步骤
找到 ESC 服务器-点击实例-选择安全组-点击进去-手动添加即可

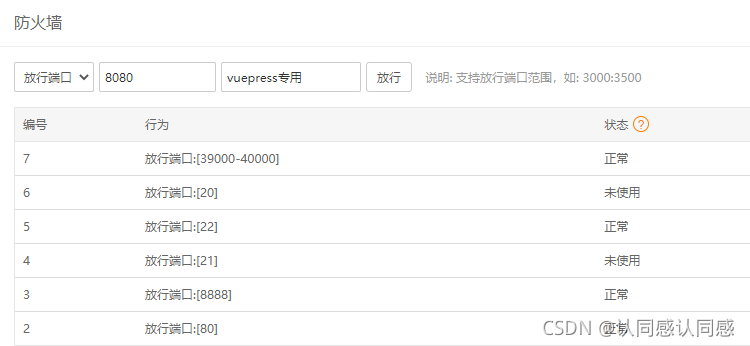
- 宝塔开启放行端口
选择安全:然后里面添加放行端口

建立网站及运行目录
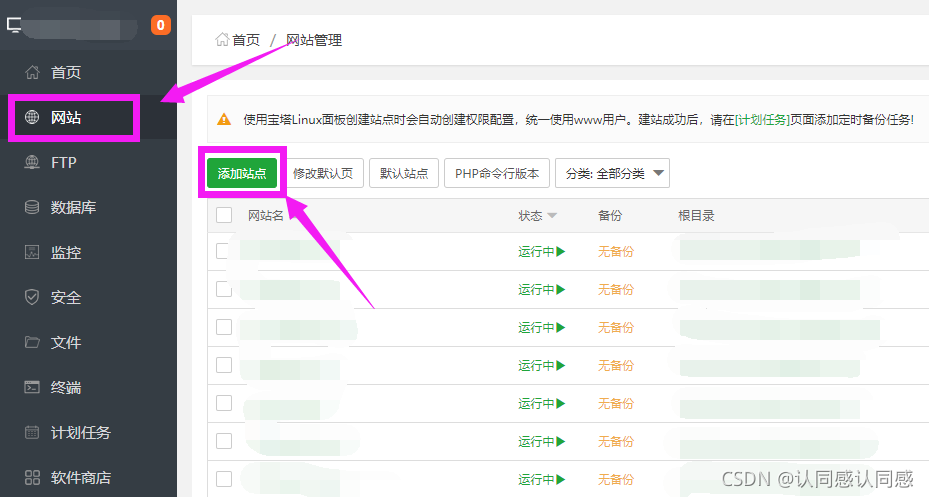
创立网站
在宝塔中新建立网站(如需域名解析访问或者 80 端口访问,就新建网站,如果不需要就不用)

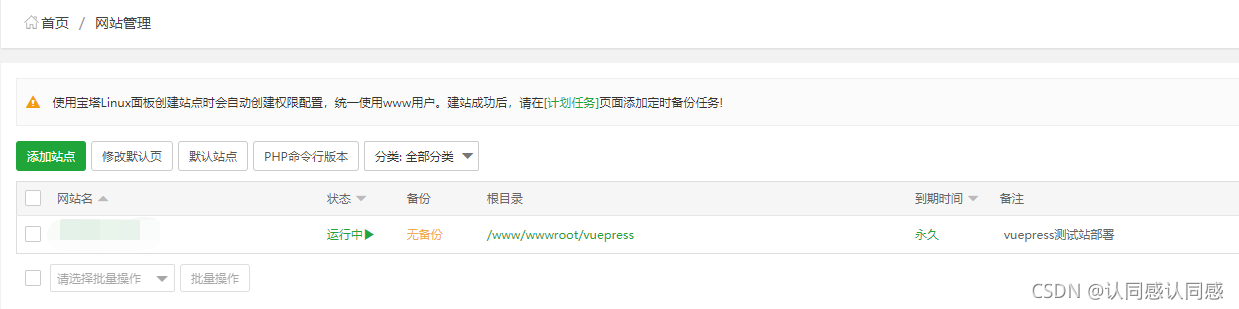
添加站点配置
注意数据库选择[不创建],PHP版本选择[纯静态]

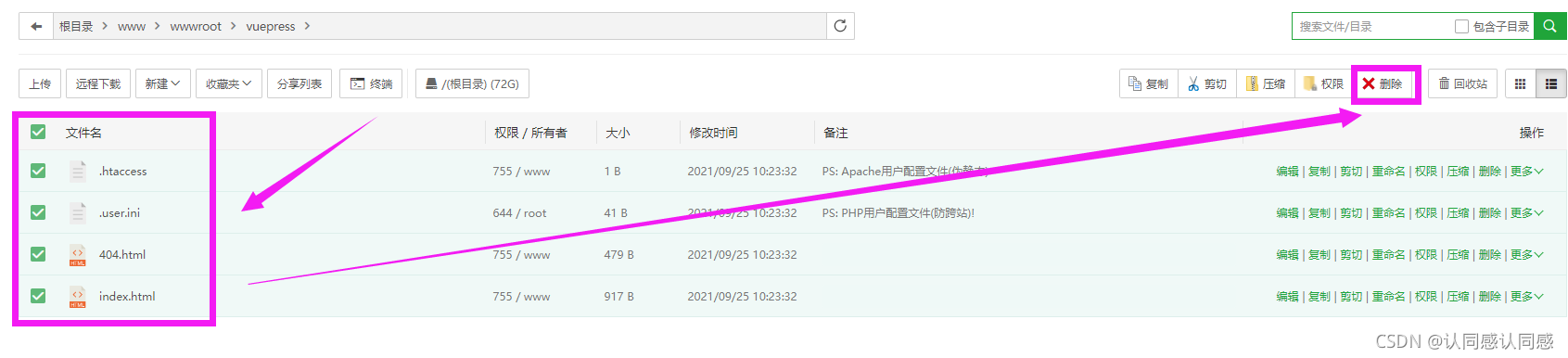
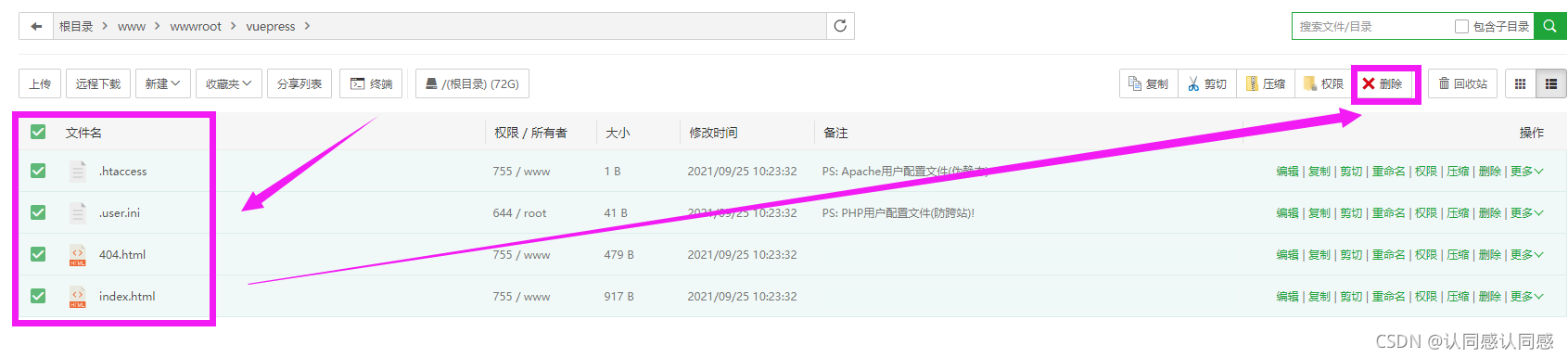
打开网站目录,删除网站目录下的默认文件
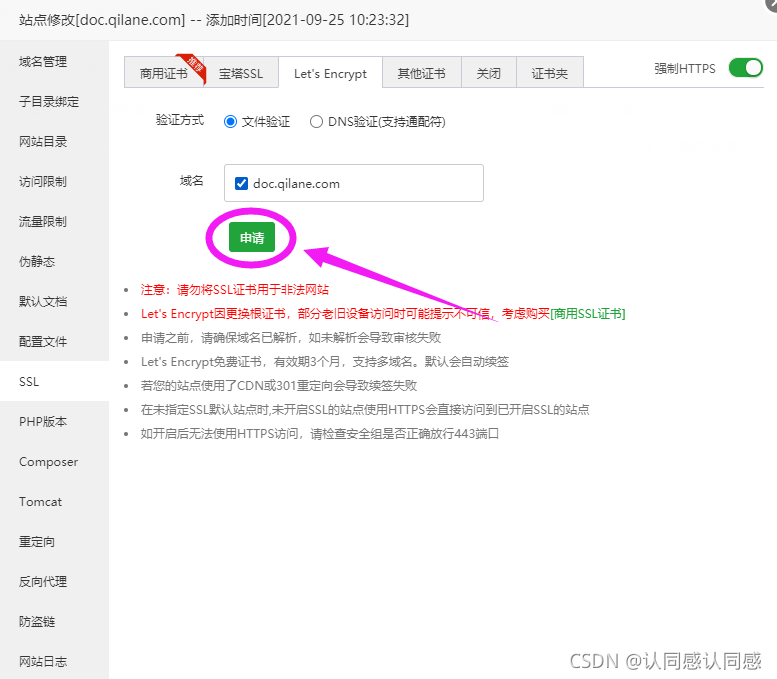
如需SSL,可以在网站设置中的SSL直接生成

user.ini文件无法被批量删除,就点击文件右侧的删除按钮进行删除

生成 SSL 证书

命令部署 VUEPRESS
重新打开网站目录

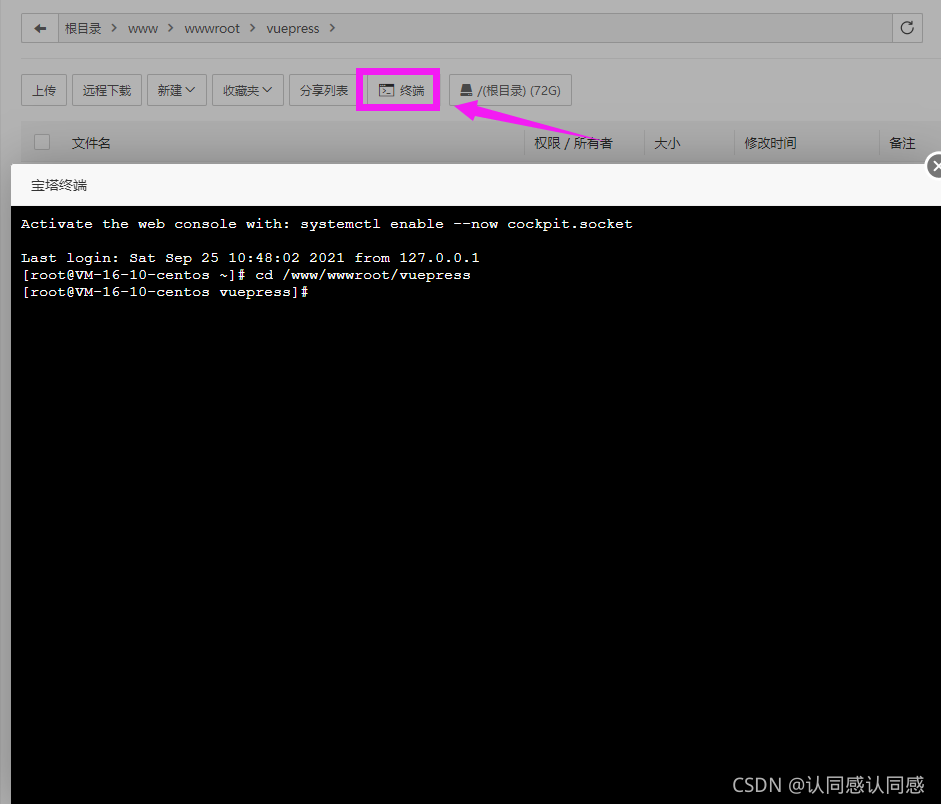
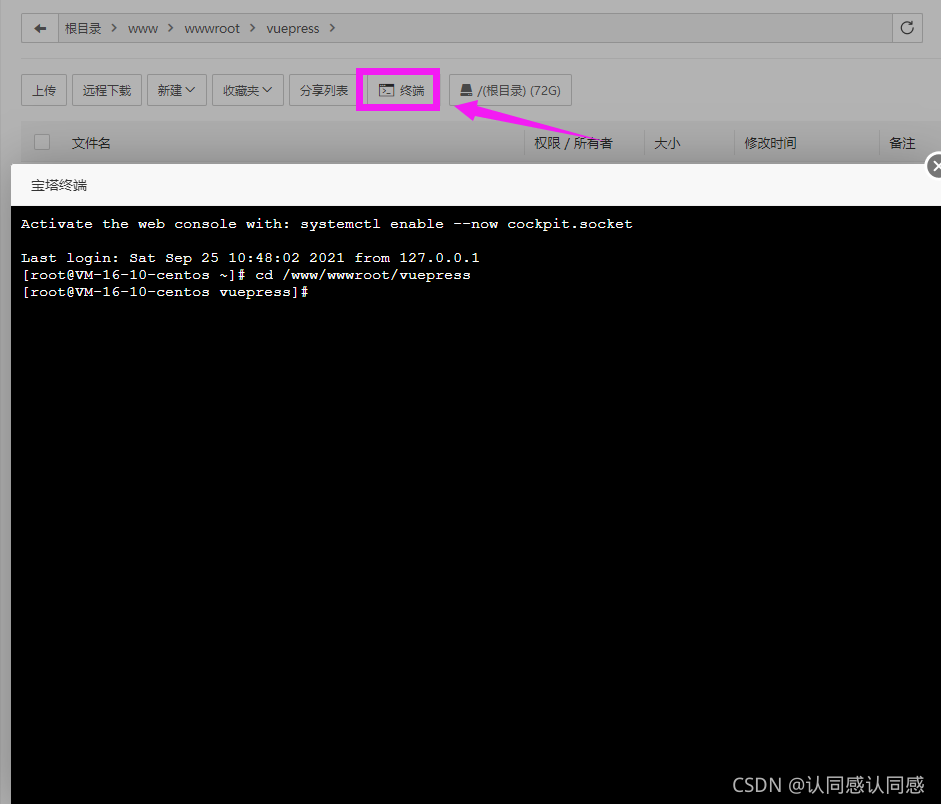
- 在网站目录下打开宝塔终端
切记:一定要在网站根目录打开

设置淘宝源
bash
npm config set registry https://registry.npmmirror.com/
yarn config set registry https://registry.npmmirror.com/关闭
上传你的文件
把你的 docs 文件及其它文件上传到网站目录
然后打开终端
- 在网站目录下打开宝塔终端
切记:一定要在网站根目录打开

- 敲击命令
bash
npm install- 等待包安装好后敲击命令
bash
npm run docs:build改变网站设置
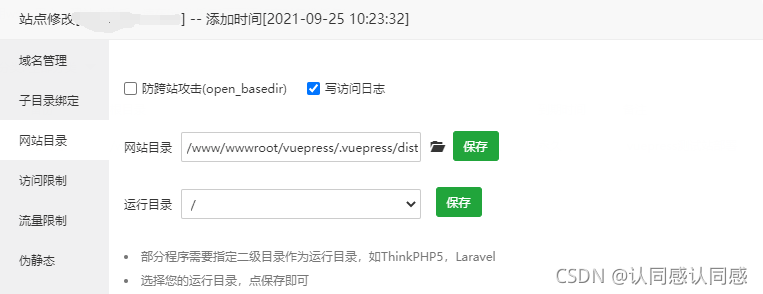
- 打开网站设置

- 在网站设置中重新设置网站目录,定位到 dist 目录比如
/www/wwwroot/你的网站目录/.vuepress/dist

然后 取消防跨站攻击
保存
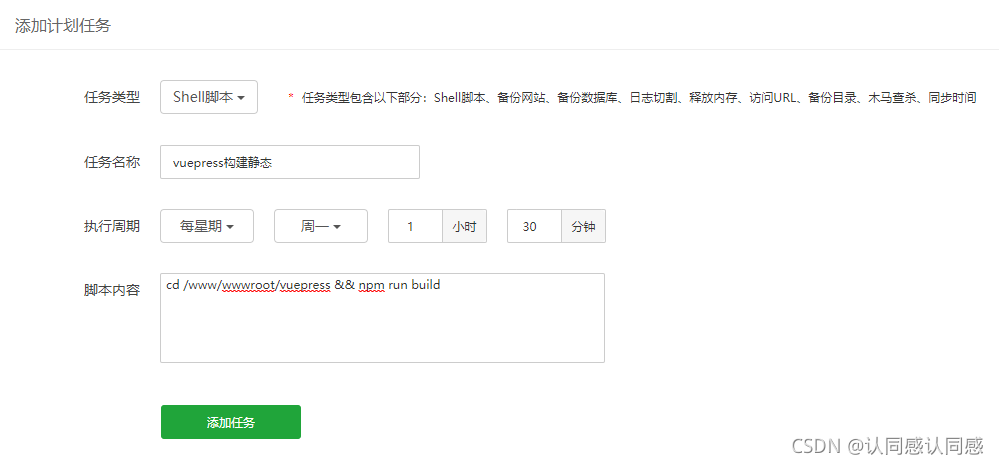
设置 shell 脚本
打开宝塔的【计划任务】 ,新建 shell 脚本类型计划任务,执行周期根据自己情况设置
(构建静态过程中非常消耗服务器配置,建议最短每天一次,推荐一周一次)
备注
在计划任务中添加 cd /你的网站目录 && npm run build
参考:cd /www/wwwroot/vuepress && npm run build

最后总结
这个时候访问域名或者 IP,就可以了
每次修改必须要重新构建