数据持久化
INFO
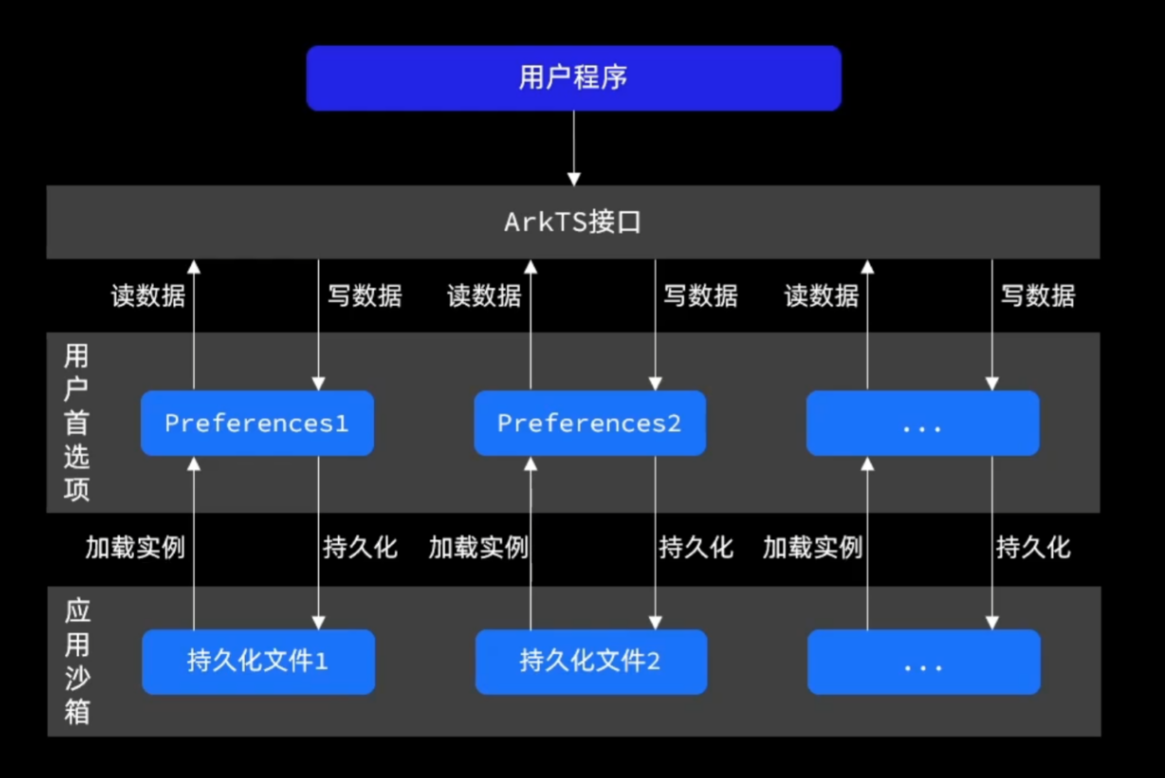
用户首选项为应用提供 Key-Value 键值型的数据处理能力,支持应用持久化轻量级数据

- 特别注意
INFO
首选项不能跨 Ability,除非 Context 是共用的
流程

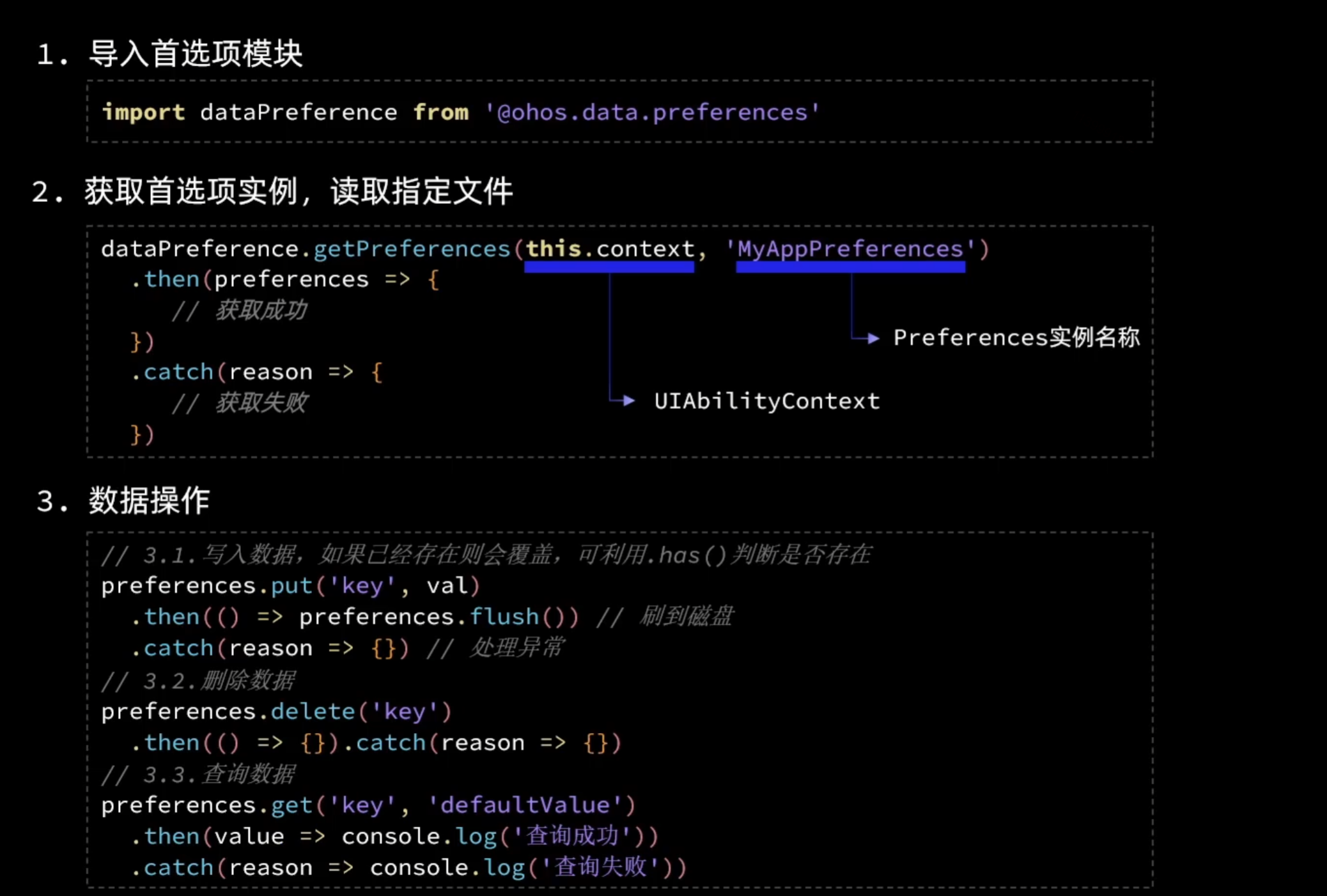
代码
(1) 创建首选项工具类
js
import { preferences } from "@kit.ArkData"
import { Context } from '@ohos.arkui.UIContext'
class PerferencesUtil {
preMap: Map<string, preferences.Preferences> = new Map()
// 加载
async loadPreference(context: Context, name: string) {
try {
// 加载preferences
console.log("执行了吗")
let pref = await preferences.getPreferences(context, name)
this.preMap.set(name, pref)
console.log('testTag', `加载Preferences[${name}]成功`)
} catch (e) {
console.log('testTag', `加载Preferences[${name}]失败`, JSON.stringify(e))
}
}
// 获取
async getPreferenceValue(name: string, key: string, defaultValue: preferences.ValueType) {
if (!this.preMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化!`)
return
}
try {
let pref = this.preMap.get(name)
// 读数据
let value = await pref?.get(key, defaultValue)
console.log('testTag', `读取Preferences[${name}.${key}=${value}]成功`)
return value
} catch (e) {
console.log('testTag', `读取Preferences[${name}.${key}]失败`, JSON.stringify(e))
return
}
}
// 增加
async putPreferenceValue(name: string, key: string, value: preferences.ValueType) {
if (!this.preMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化!`)
return
}
try {
let pref = this.preMap.get(name)
// 写入数据
await pref?.put(key, value)
// 刷盘
await pref?.flush()
console.log('testTag', `保存Preferences[${name}.${key}=${value}]成功`)
} catch (e) {
console.log('testTag', `保存Preferences[${name}.${key}=${value}]失败`, JSON.stringify(e))
}
}
// 删除
async delPreferenceValue(name: string, key: string,) {
if (!this.preMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化!`)
return
}
try {
let pref = this.preMap.get(name)
// 删除数据
await pref?.delete(key)
// 刷盘
await pref?.flush()
console.log('testTag', `删除Preferences[${name}.${key}]成功`)
} catch (e) {
console.log('testTag', `删除Preferences[${name}.${key}]失败`, JSON.stringify(e))
}
}
// 删除全部
delPreferenceAll() {
if (this.preMap.size == 0) {
console.log('testTag', `Preferences尚未初始化!`)
return
}
try {
// 清空 map
console.log('testTag', `开始删除Preferences`)
this.preMap.forEach((value: preferences.Preferences, key: string) => {
value.clear()
value.flush()
})
console.log(this.preMap.size.toString())
console.log('testTag', `删除全部首选项`)
} catch (e) {
console.log('testTag', `删除Preferences失败`, JSON.stringify(e))
}
}
}
const preferencesUtil = new PerferencesUtil()
export default preferencesUtil as PerferencesUtil(2) 在生命周期函数中调用
必须在模拟器中运行,本地预览不管用
函数是在 Ability 里面的文件
js
// 导入
import PerferencesUtil from "../utils/PreferencesUtils";
// 调用
async onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
// 加载
await PerferencesUtil.loadPreference(this.context,"FirstOne");
await PerferencesUtil.loadPreference(this.context,"FirstTwo");
}(3) 组件里面调用
js
import PreferencesUtils from "../utils/PreferencesUtils"
import { router } from "@kit.ArkUI"
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
@State age: number = 26;
aboutToAppear(): void {
this.loaddata()
}
// 加载数据
async loaddata() {
await this.getdata()
}
// 获取数据
async getdata() {
this.message = await PreferencesUtils.getPreferenceValue("FirstOne", "username", "没有名字") as string
this.age = await PreferencesUtils.getPreferenceValue("FirstTwo", "age", 13) as number
}
// 增加
async putdata() {
await PreferencesUtils.putPreferenceValue("FirstOne", "username", "大刀王五")
await PreferencesUtils.putPreferenceValue("FirstTwo", "age", 65)
}
// 删除方法
async deldata() {
await PreferencesUtils.delPreferenceValue("FirstOne", "username")
}
// 删除全部
async delall() {
await PreferencesUtils.delPreferenceAll()
}
build() {
Column() {
Column({ space: 30 }) {
Text() {
Span(this.message)
}.fontSize(48).fontColor(Color.Blue)
Text() {
Span(this.age.toString())
}.fontSize(48).fontColor(Color.Blue)
Button("跳转到第二页").type(ButtonType.Capsule).onClick(() => {
router.pushUrl({
url: "pages/Second"
})
})
Button("点击了增加首选项").type(ButtonType.Capsule).onClick(() => {
this.putdata()
})
Button("删除全部首选项").type(ButtonType.Capsule).onClick(() => {
this.delall()
})
}
}.width('100%').height("100%").backgroundColor(Color.Red)
}
}